Bazele de tipografie
Rectificat un articol vechi despre tipografie, pentru cei care nu au văzut - va fi util pentru a revizui
Tipografie - una dintre cele mai importante aspecte ale design web, deoarece cu ajutorul acestuia se transmite informațiile principale. Din păcate, mulți designeri și clienții se tem de experimente îndrăznețe, alegând pentru proiectele lor una sau font „de încredere“ doi.

Setul cu cască împotriva fonturilor - Care este diferența?
Mulți oameni folosesc cuvântul „Cască“ și „font“ ca sinonime. De fapt, nu este același lucru, acum voi explica de ce.
Setul cu cască - stilisticã set similar de caractere care pot fi scrise / imprimare. Acesta cifre, litere, simboluri. Font - un concept mai restrâns kotroe determinată de mai mulți factori, de exemplu, mărimea și stilul. În general, Arial - acest set cu cască, și Arial Bold - acest font.
clasificare
Fonturi pot fi împărțite în mai multe grupuri - Serif (serif), sans serif (sans-serif), scrise de mână (script), aktsidentnye (afișare). Cu toate acestea, există și alte tipuri de clasificare.
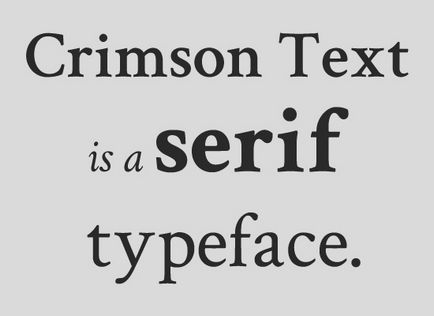
fonturi Serif, Antikva (Serif)
Așa numitele, pentru că fiecare literă are o mică crestătură. Când imprimați blocuri mari de text în design web nu sunt recomandate, deoarece acestea sunt recunoscute ca fiind dificil de citit. Aceste fonturi sunt de obicei utilizate pentru titluri.

Noi serif mai degrabă multe subtipuri - de exemplu, Old Style ( «Old Style“ - așa cum sunt numite Umanist, umaniste Serif) - cele mai vechi fonturi ale acestei clasificări, ele au fost folosite la fel de mult în îndepărtat lui 1400. Caracteristica lor distinctiv - care este parte a simbolului, care este situat la un unghi, făcut bine. Exemple de fonturi - Adobe Jenson, Centaur și Goudy Old Style.

serifs tranzitorie (tranzitorie serif) - au fost utilizate în 1700.. Aceasta include fonturi, cum ar fi Times New Roman și Baskerville, precum și Caslon, Georgia, și Bookman. Acestea sunt diferența dintre piesele groase și subțiri ale literelor este mai vizibil decât în stil vechi, dar mai puțin vizibil decât în Modern.

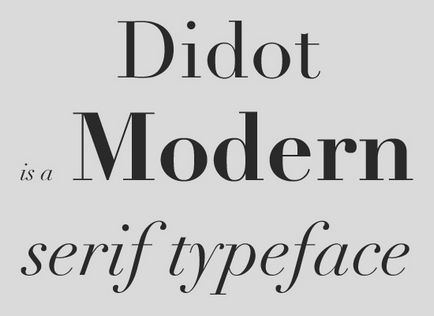
serife moderne (Antiqua stil nou) - folosite după anii 1700, și au un contrast puternic între părțile groase și subțiri ale personajelor. Acestea includ fonturi, cum ar fi Didot și Bodoni

În cele din urmă, serif (slab serif) - toate au aceeași grosime toate liniile, și serif mari pe capete

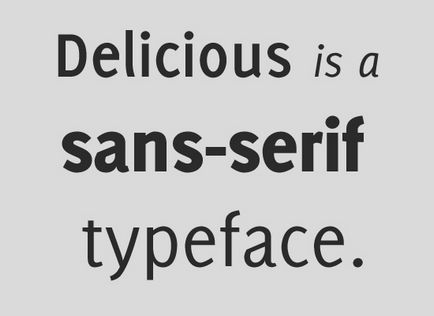
Sans-Serif, grotescul (Sans Serif)
fonturi Tocat sunt numite astfel deoarece acestea nu au nici o Serif). Ei uite mai moderne, în afară, ei au început să folosească în secolul al 18-lea.

Aici sunt cele 4 tipuri principale de tocat: Font Grotesque (veche grotescă), Neo-grotescă (nou grotescă), Umanist (umanist) și geometrică (geometrice).
Grotesca vechi - prima, ele arata ca fonturile serif, dar fără serif.
De exemplu, Franklin Gothic si Akzidenze

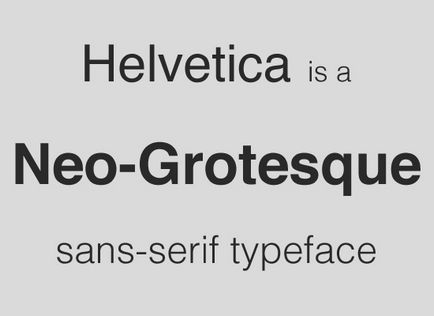
Noile Grotesca sunt simplificate, în comparație cu aspectul grotesc vechi. Prea multe fonturi de astăzi cele mai populare sunt noi Grotesca, de exemplu, MS Sans Serif, Arial, Helvetica și Univers.

Umanistii - kalligrafichny mai mult decât toate celelalte font sans-serif (adică, ei schimba grosimea liniei). Acestea includ, de exemplu, Gill Sans, Frutiger, Tahoma, Verdana, Optima și LUCIDE Grande - ele sunt adesea folosite în umplerea locul corpului.

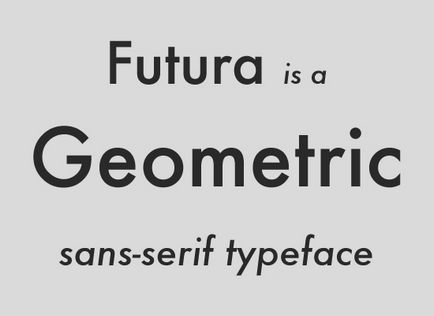
figuri geometrice se bazează pe dreapta, de exemplu, „O“ - un cerc, etc;. considerat cel mai modern font sans-serif. Exemple - ITC Avant Garde gotice, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, spartan.

Script (Script)
Script fonturi sunt bazate pe scrisul de mana. Există două tipuri de fonturi - formale (oficiale) și kezhl (obișnuite). Formală ca și cum scrise de mână, provin din secolele 17-18. Unele fonturi sunt bazate pe scrisul de maeștri celebri, cum ar fi George Snell și George Bickham. Ca un exemplu de fonturi moderne pot lua Kuenstler Script. Frumos și elegant, nu este potrivit pentru pagina principală a textului.

fonturi Kezhl - o versiune mai moderna, ea are originea în secolul al 20-lea. Este mai puțin formală, de multe ori cu un accident vascular cerebral grăsime și efectul de penel. Aceste fonturi sunt Mistral și Brush Script.

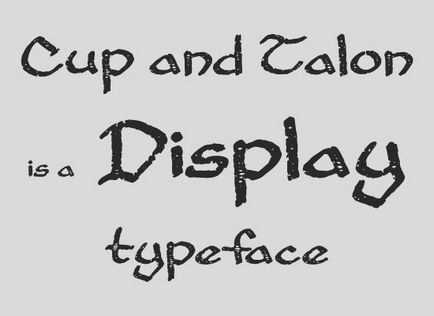
Aktsidentnye Fonturi (display)

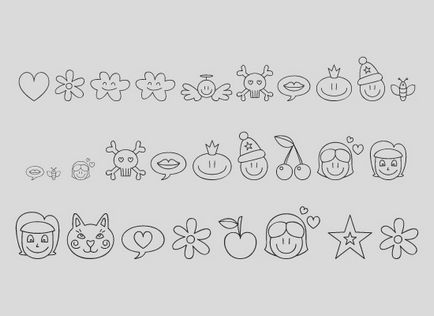
fonturi non-alfabetice (Dingbats)
fonturi non-alfabetice - acestea sunt fonturi care nu conțin litere, dar conține simboluri și ornamente.

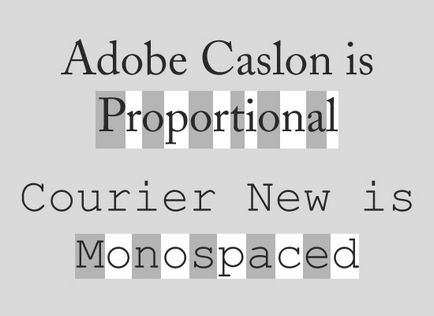
Proporțional împotriva monospațiat
Caracterul de font proporțional are la fel de mult spațiu are nevoie de scris natural. De exemplu, Times New Roman este un font proporțional. Dar, în fonturi monospațiu, toate simbolurile de aceeași lățime. Aceste fonturi includ, de exemplu, Courier New

dispoziție
starea de spirit fontului este foarte influențată de faptul dacă este necesar să se utilizeze în orice situație dată. Destul de des contraste utilizate - stilul de afaceri este combinat cu informal, luminos, dramatic. De exemplu, Times New Roman - Font strict, și că este atât de des folosită pentru corespondența de afaceri. Aici, de exemplu, Helvetica chiar își schimbă starea lui, în funcție de fonturile din jur.

Grosimea și stilul
fonturi grosime sunt: lumina, subțire, regulat, mediu, bold, grele, sau negru.

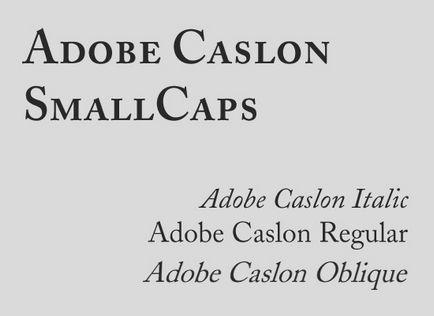
Există trei stil de font - italic, oblice, și capace mici. capace mici sunt de obicei utilizate pentru titluri.

Italice și oblic - interschimbabile, deși este o varietate de stiluri. Oblique - versiunea oblică de fonturi regulate. Pentru a obține aceasta, suficient pentru a utiliza funcția Free Transform-distorsiona în Photoshop. Dar Italic - acesta este un set separat de simboluri, care este responsabil pentru fontul ortografiei înclinată.
Structura textului
Fiecare personaj are un anumit set de caracteristici prin care se poate determina modul în care acesta este combinat cu alte fonturi. Aici sunt elementele de bază:

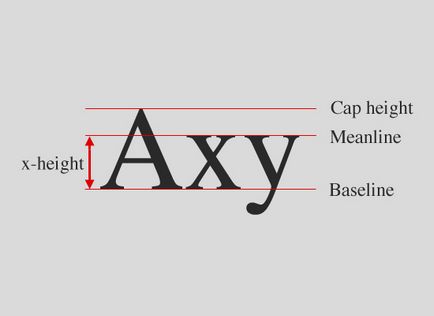
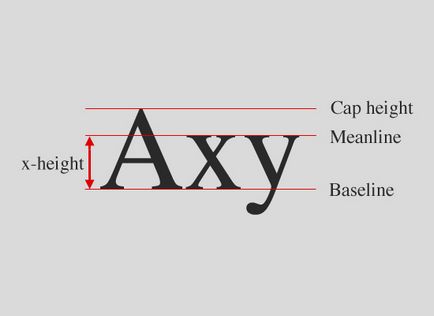
line font (linia de bază) - o linie imaginara pe care se află textul. Uneori, fonturi rotunjite devia ușor de la linia de bază.
litere mici (meanline) linie reprezintă înălțimea de cele mai multe litere mici, de obicei, determinată de înălțimea literei „x“. Prin urmare, de asemenea, există conceptul de x-înălțime.
Top Linia capitalului (Cap) - «O“ înălțimea unei scrisori de capital.

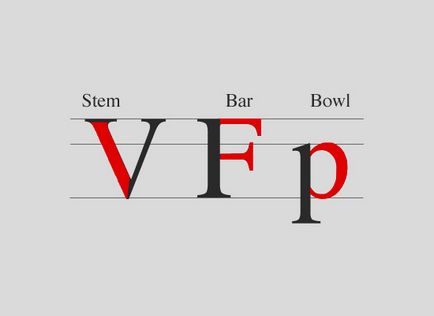
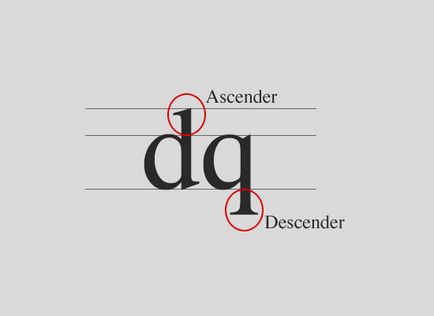
Imaginea de mai sus prezintă trei părți comune tuturor literelor.
Bara principală, bole (Stem) - principala verticală a fiecărui caracter, inclusiv înclinat.
Crossbar (Bar) - partea orizontală font
Oval (Bowl) - rotunjite parte a fontului.

Derivația superior (Ascender) - proeminente litere de cocoașă, cum ar fi «d», «h» și «b».
Coborator (coborator) - lipirea jos a literelor, cum ar fi „p“, „q“ și „p“

Intersecția - o trăsătură distinctivă a fonturilor serif). În unele fonturi sunt mai proeminente, în timp ce altele - mai puțin strălucitoare.

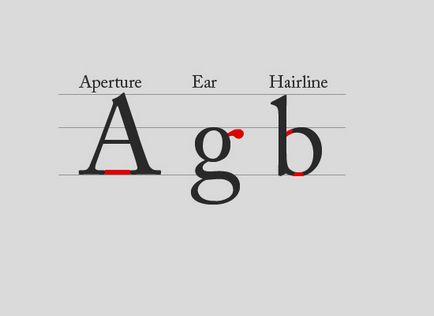
Diafragma (Aperture) - denotă gap y otkryth caractere, cum ar fi "A", "c" sau "m"
Urechi (ureche) este un adaos decorativ simbol, cum ar fi în litera „g“ în exemplul de mai sus.
Bara de conectare (Hairline) este partea cea mai subțire a fontului serif.

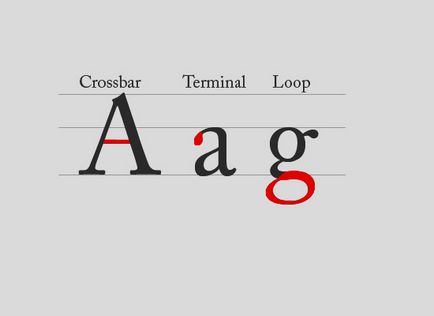
Crossbar (crossbar) - linie orizontală, de exemplu, cu caractere "A" și "H".
Picătură (Terminal) - o rotundă sau ovală (în formă de picătură) sfârșitul termenului de accident vascular cerebral într-un desen unele caractere de font.
Buclă (buclă) este doar niște litere „g“ litere mici, și pot fi închise complet sau parțial închis.

Spike (Spur) - o liniuță mică la unele litere, cum ar fi „G“.
Aderare (Link) conectează partea superioară și inferioară a literei „g“.
Spina (coloana vertebrală) - curba de centru, care au litera „s“.

coada literă (Tail) - linia decorativ. de exemplu, litera „R“ sau „Q“.
Membru End (Terminal, finial) - se termină cursa fără serif
Un umăr (umăr) - linia rotunjită, care se îndepărtează de bara principală. (Pentru a fi sincer, multe dintre site-urile din Romania dau o definiție diferită a acestui concept, vezi Fig.)
Cititorii dori, de asemenea:
Scrii despre tipografie, absolut nu urmând regulile de tipografie în textele de pe blogul său.
În acest caz, poate că am greșit, dar acest lucru este un blog, nu un loc de muncă, și verifică fiecare semn de punctuație este destul de dificil, iar eu nu fac și nu vor face. După cum se spune, există marja de eroare.
Nu sunt un copywriter, și nu e treaba mea, nu pâinea mea. Am scrie un blog pentru cei care sunt interesați să învețe ceva nou, și să nu se uite pentru cazul în care cratima, în cazul în bord, care se presupune că inci în loc de ghilimele. Te-ar fi prins pe acest lucru înainte să mă înveți.
Ce alte revendicări.
Tu - proiectantul, Dumnezeul meu. Și asta înseamnă că nu există nici un moment?
Atunci când introducerea de conținut pe blog-ul pe care le prezintă ca un profesionist (și vinde timpul), eu iau câteva minute de ortografie, punctuație și tipografie este importantă.
Nu există reclamații de la mine pentru tine și nu a fost.
Cea mai mare parte utilă (dar amintește al naibii Tipografie Insight App pentru Ipad, doar tradus).
Josef Albers culori Interacțiune“, New Haven, 1975.
Doar aceleași fonturi sans serif sunt greu de citit, deoarece nu asociază cuvântul și nu ochiul alunecă peste cuvintele tastate în sans-serif.
În 1975 el a avut nici un concept de Internet public și New Haven, cred, a avut nici o idee despre cât de mult de masă va apărea textul de pe ecranul monitorului
În cazul în care aceste informații sunt considerate a fi depășite, irelevante sau incorecte, atunci Tufte (în cazul în care, de fapt, luat acest citat) nu ar fi recomandat pentru lectura obligatorie toți designerii
Cred că dacă această carte și recomanda doar pentru a studia interacțiunea dintre culori, în afară, aceasta nu poate fi obiectiv în ceea ce privește web, pentru că, repet, a fost scris cu mult timp în urmă.
Tocmai am dat o traducere a articolului, care stabilește canoanele de bază ale tipografiei moderne pe web, și chiar de a le utiliza sau nu, toată lumea decide pentru sine.
Ei bine, asta e sigur de a găsi un iubitor de citate din diferite cărți. Aceasta nu este o dogmă a unora de a folosi la fel, indiferent de realitățile în schimbare.
ventilator În continuare se vor plânge că procesul de curățare descris litru de vopsea, precum și condițiile de depozitare de pânză de imprimare.
Ei bine, este evident că rezoluția monitorului nu este prea mare. Lăsați ventilatorul clasicilor și să încerce să atragă o grilă de 10 pixeli în înălțime, de exemplu, în mod clar trage același serif caracter și fără ele.
Și colorat aplicat la dispozitive de ieșire are, de asemenea, propriile sale caracteristici. Paleta de culori în condiții de siguranță este lăsat să-și amintească.
fonturile serif sunt mai ușor de citit în blocuri mari imprimate textului. Nu e de mirare cărți bune este decorat serif! În ceea ce fac nu din cauza ecranului special (serifs slab vizibil) ca fonturi de ecran.
Apropo, yarkshire absolut totul pe caz observat, acum am corectez, a făcut neprofesionist, acum am corectat