Chm instrumente de creare de fișiere html ajutor atelier
Procesul de creare a CHM facilitează un instrument ca HTML Help Workshop, dezvoltat de Microsoft. Descărcarea HTML Help Workshop de la Microsoft. Instalați HTML Help Workshop pe computer. Creat pe unitatea D locală: un dosar și numesc CHM. Rulați HTML Help Workshop, pentru a alege meniul «Fișier» context -> «nou» -> «proiect». Expertul de proiect.

Fig. 1. Prima pagină asistent de creare de ajutor
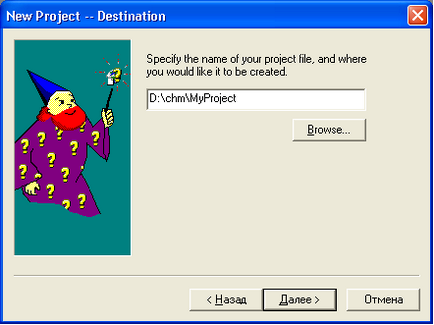
Trebuie să specificați în cazul în care fișierul CHM proiect va fi stocat. Am un dosar pe care ne-a creat.

Fig. 2. Amplasarea ferestrei de selecție a proiectelor
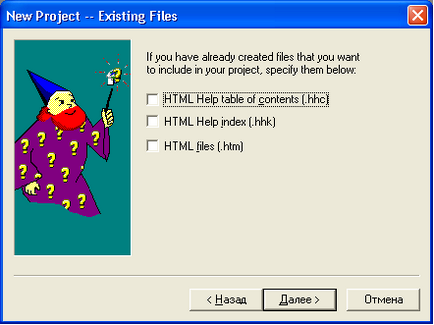
În etapa următoare nu vom schimba nimic, deoarece nu avem nici un fișier care ar putea fi adăugate la proiect HTML Help Workshop.

Fig. 3. Fereastra indica ce fișiere sunt necesare pentru a crea o referință este deja cu tine
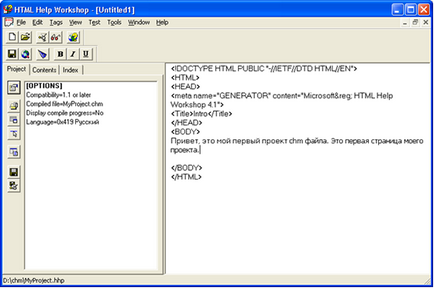
Faceți clic pe "Finish". Am avut un proiect gol. Acum trebuie să pregătiți fișiere, fără de care este imposibil de a crea CHM. Principalul lucru - este pagina proprie, care conține un certificat. Pentru a le crea, trebuie să selectați comanda rapidă «Fișier meniul» -> «fișier HTML», în fereastra care apare, introduceți numele paginii, pe care o vom crea. L-am numit «Intro».

Fig. 4. Crearea primului fișier HTML
După ce ați bătut numele și apăsați pe «OK», în fața ta este o fereastră care are o pagină HTML goală, dacă o păstrăm în această formă, va fi doar o pagină HTML fără header c «Intro». Tastați în orice între etichetele
și de a salva pagina făcând clic pe imaginea unui dischetă în folderul D: \ CHM.
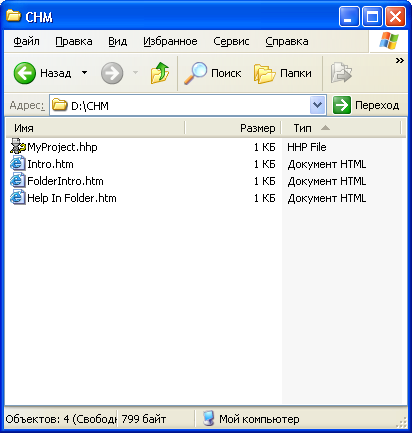
De asemenea, de a crea o pereche de pagini, astfel încât să puteți experimenta un pic. Am creat «FolderIntro.htm» pagini și «Ajutor în Folder.htm»

Fig. 6. Fișierele din dosarul proiectului
Acum avem 3 fișiere care trebuie să fie compilate într-un fișier CHM. Dar, în scopul de a crea un CHM era important să avem un copac plin director și pagini de ajutor care sunt stocate în fișierul. Acest arbore este întotdeauna situată în partea stângă a textului de ajutor. Pentru a crea acest copac, avem nevoie pentru a merge la «Cuprins» tab-ul în HTML Help Workshop. Făcând clic pe această filă va fi întrebarea:

Fig. 7. Creați un fișier de conținut (care este stocat o referință structură arborescentă)
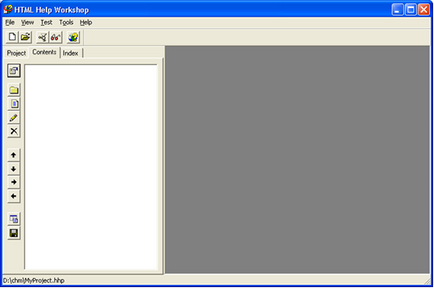
Noi, desigur, sunt de acord cu, și de a crea un nou fișier de conținut. Să presupunem că numele de fișier care ne va oferi ajutor Workshop HTML - «Masa Contents.hhc». Pe stânga acorde o atenție laterală la rândul verticală de butoane, le vom folosi la crearea unui fișier de conținut. Apăsați partea de sus a ei - «Conținut» Proprietăți.

Fig. 8. O fereastră în care pentru a crea arborele de conținut
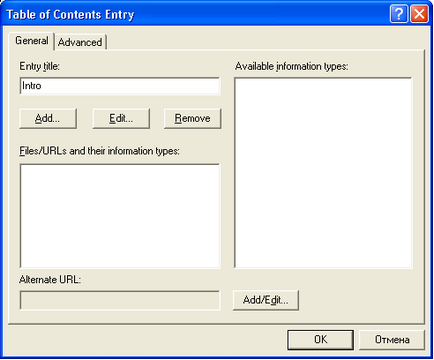
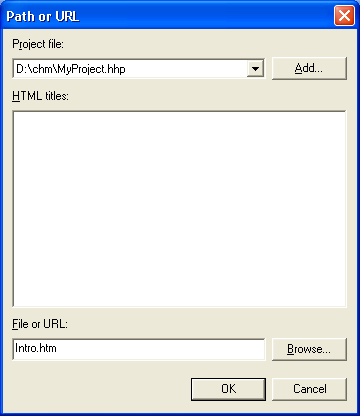
Deci, să trecem la crearea unui copac director. Apăsați butonul cu imaginea unei frunze, va apărea o fereastră în fața noastră, în care ne umplem «Intrarea titlu» câmp (I tastat Intro). Apăsați butonul «Adăugați ...», apare o fereastră de «Cale sau URL-ul», introduceți în câmpul «fișier sau URL-ul» numele primei noastre pagini HTML creat. Deoarece pagina este stocată în același folder ca și proiectul în sine - D: \ cliring, nu este nevoie să specificați calea completă la fișierul.

Fig. 9. Adăugați o pagină în tabelul de conținut

Fig. 10. Adăugarea unei pagini la proiect
Apoi faceți clic pe «OK» în ambele casete. Acum, faceți clic pe butonul cu pictograma dosar. Va apărea o fereastră, care este interesat daca directorul pentru a insera în partea de sus a tabelului de conținut. Suntem de acord, și apoi, dacă este necesar, schimbarea.
Fig. 11. Notați locația de înregistrare în arborele de conținut
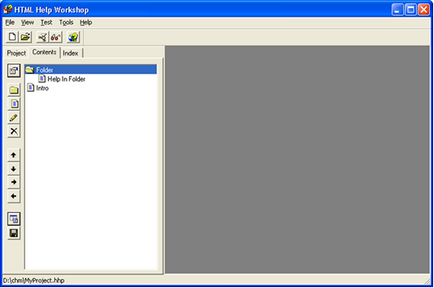
Aici există aceeași fereastră ca și cu adăugarea unei singure pagini, care este necesară pentru a da numele directorului și specificați un fișier HTML va fi afișat în alocarea acestui director. După ce directorul este configurat, selectați directorul și faceți clic pe butonul cu imaginea paginii. La întrebarea dacă pentru a insera în partea de sus a paginii, noi răspundem „Nu“. Și astfel, după setarea acestei pagini va fi plasat în directorul nou creat. Acum puteți muta directorul de mai jos, făcând clic pe butonul săgeată îndreptată în jos.

Fig. 12. Ceva similar cu arborele de conținut
Salvați tabelul de conținut.
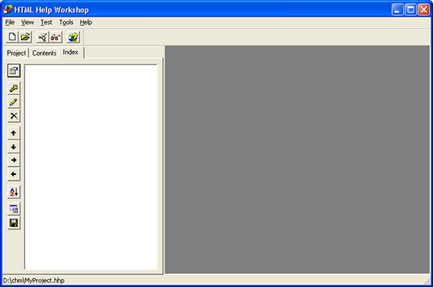
Acum crea „Index“ pentru fișierele CHM. Pentru a face acest lucru, mergeți la «Index» tab-ul și a fost de acord pentru a crea un nou fișier index «index.hhk». În fereastra care apare, faceți clic pe butonul cu cheia, tipul în câmpul «cuvinte cheie» cuvinte cheie în căutare care indicele (atunci când fișierul de ajutor este deja configurat) va deschide o anumită pagină. După cuvintele cheie precum și tabelul de creare de conținut, trebuie să specificați fișierul care corespunde acelui cuvânt cheie.

Fig. 13. Fereastra crearea unui index
După ce ați creat un tabel de fișiere de conținut, index și HTML se poate trece direct la CHM fișierul de configurare. Pentru a face acest lucru, mergeți la fila «proiect», iar apoi apăsați butonul cea mai de sus într-un rând vertical. Am înființat totul ca în capturi de ecran.

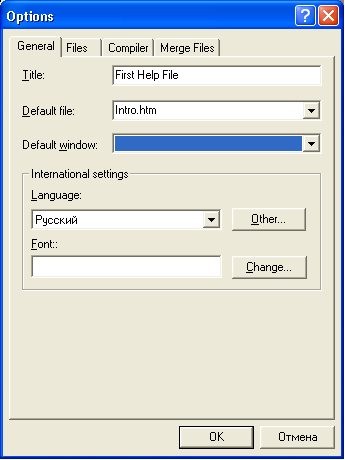
Fig. 14. Setări proiect Fila General

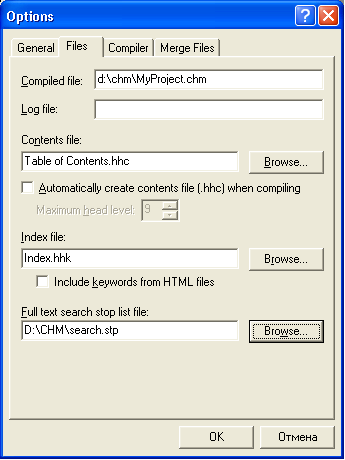
Fig. 15. Setări proiect fila Fișiere
Pe «Fișiere» arată că este necesar să se precizeze ce fișiere folosim ca fișier Cuprins și fișierul Index, precum și lista completa Căutare text oprire fișier. Primele două fișiere am creat mai devreme, iar acesta din urmă a crea, făcând clic pe «Browse ...» și specificând numele «căutare». Apoi apăsați «OK».
Pentru a crea un fișier CHM nevoie de căutare fila «compilatoare» a pus o casetă de selectare «Compile full-text de căutare de informații».
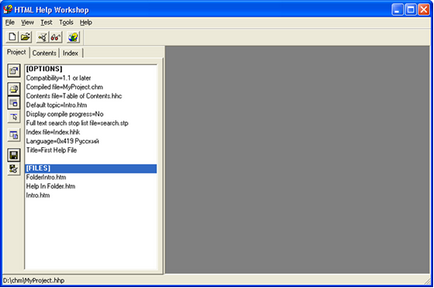
Acum, faceți clic pe butonul cu pictograma dosar (al doilea din partea de sus), în fereastra care apare, faceți clic pe butonul «Add ...», selectați toate fișierele HTML pe care dorim să le adăugați la certificat și faceți clic pe „Open“. Toate fișierele vor fi adăugate la fișierul de ajutor. Acum trebuie să avem o astfel de imagine.

Fig. 16. Adăugarea de fișiere HTML
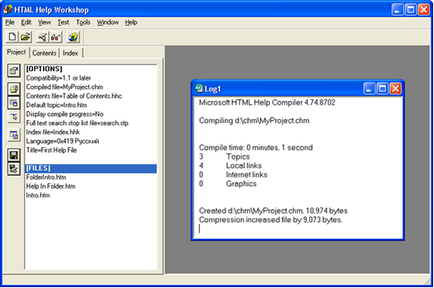
Rămâne doar pentru a compila un fișier CHM. Faceți clic pe butonul în partea de jos a unui șir vertical de butoane.

Fig. 17. Compilation
Se pare jurnal, că această făcut. Deschideți folderul D: \ CHM, și a vedea în cazul în care fișierul este gata să «MyProject.chm». La crearea CHM finalizate.