colțuri rotunjite în html și css

Foarte des, web designeri din activitatea lor se schimba forma de forme geometrice, imagini, fotografii, etc. recoltând colțurile rotunjite. Acest lucru dă exhaustivitatea proiect și design frumos.
Există o varietate de moduri de a converti complexitatea implementării unui dreptunghi obișnuit într-un dreptunghi cu colțurile rotunjite. Ne uităm la două dintre modul cel mai simplu și rapid, și să învețe să facă imaginea și cadru în jurul imaginii cu colțuri rotunjite pentru design si web pagini web:
1. colturi rotunjite folosind CSS și codul HTML cu intrarea în style.css stylesheet.
2. colțuri Rotunjirea cu codul HTML fără fișier stil de scriere.
3. Imagini cu colțuri rotunjite. Cadrul în jurul HTML imagine.
1. colturi rotunjite folosind CSS și codul HTML cu intrarea în style.css stylesheet
Luați în considerare prima metodă de obținere a unui dreptunghi cu colțuri rotunjite, folosind CSS și codul HTML cu intrarea în style.css stylesheet.
Ce este CSS
CSS - Cascading Style Sheets este (Cascading Style Sheets - CSS), folosind un cod special. Cu acesta, puteți schimba fonturile. elemente de formă și culoare. pe aplicatii web pentru a poziționa elementele pe pagină. includ imagini de fundal. CSS3 cea mai recentă versiune a dezvoltării CSS.
Lucrul cu codurile și fișiere ușor și accesibil CSS și HTML. Cel mai important lucru de a face totul foarte încet și cu grijă.
Asigurați-un dreptunghi cu un chenar în CSS
Pentru a portretiza un dreptunghi geometric on-line obișnuit, trebuie să descrie parametrii: lungime, înălțime, de culoare forma, culoarea de fundal a blocului și, dacă este necesar, stiluri de cadru (grosime, culoare, etc.). Pentru această formă următoarea unitate CSS, care descrie stiluri (parametrii) a dreptunghiului:
Codul de culoare este specificat în hexazecimal și poate fi compus din șase caractere (codul său plin) sau trei caractere (cod prescurtat). Pentru a reduce codul de culoare poate fi, în cazul coincidență a primei cifre, în al doilea, al treilea, al patrulea și al cincilea la al șaselea. De exemplu, # BB00CC cod abreviat poate fi scris ca # b0c. Literele A, B, C, D și F un cod de culoare, utilizați numai latină.
Semnificație 3px în atributul border indică lățimea cadrului.
După introducerea unui fișier style.css stiluri putem arăta dreptunghi nostru de oriunde de pe site-ul. Pentru a face acest lucru, plasați eticheta HTML în locul în care ar trebui să vedem un dreptunghi. Eticheta arata ca:

Ca urmare a emiterii se obține un dreptunghi cu rama.
Cum de a face colturi rotunjite în CSS
Pentru a rotunji colturile folosind atributul border-radius.
Am putea adăuga doar acest atribut. Se afișează în mod normal, rezultatul de rotunjire în versiunile mai noi de browsere, dar mulți utilizatori au încă versiuni mai vechi în cazul în care acest atribut nu funcționează corect. Prin urmare, pentru compatibilitate, vom mai adăuga câteva descrieri ale acestui atribut este direct legat de browsere specifice, în blocul nostru în fișierul style.css, pentru a primi următorul cod:
tag-ul HTML-div ne va da un dreptunghi într-un cadru cu colturi rotunjite:

Cum se introduce text într-un cadru
Pentru cazare într-un dreptunghi de text pe care trebuie să adăugați bloc CSS liniuță de text atribut din marginile umplutură. și HTML-tag-ul va contine textul dorit, cum ar fi „pib9.ru“. Astfel, unitatea de CSS are forma următoare:
și HTML-tag-ul pentru eliberarea textului va arata astfel:
Obținem un dreptunghi cu colțuri rotunjite și textul:

Dacă de la codul pentru a elimina lățimea și înălțimea dreptunghiului descrierile mărime de atribute. puteți obține aceste forme cu colțuri rotunjite:
În acest caz, să ia dimensiunile formă medie: câmpul lungime corespunde cu lățimea și înălțimea modificările ca matriță de umplere conținutului.
Rotunjirea unghiuri selectate
În descrierea stilurilor 10px atribut parametru indică border-radius rază de curbură care poate fi variată prin selectarea celui dorit. Dacă specificați 0, va avea loc rotunjirea. Această proprietate poate profita de atunci când aveți nevoie pentru a face colțuri de rotunjire selectate.
Scrie valorile raza de curbură pentru fiecare unghi indică zero în cazul în care anula rotunjire. De exemplu, anulează rotunjire a treia și a patra colțuri. Codul nostru va arata astfel:
Unghiurile numărătoarea inversă fiind în sensul acelor de ceasornic, pornind de la colțul din stânga sus, adică.:

2. colțul din dreapta sus.
3. colțul din dreapta jos.
4. În colțul din stânga jos.
Astfel, se obține un dreptunghi cu rotunjit selectat numai la colțurile superioare.
2. colțuri Rotunjirea cu codul HTML fără fișier stil de scriere
Luați în considerare a doua metodă de producere a unui dreptunghi cu colțurile rotunjite, folosind codul HTML fără a fișierului de stil de scriere.
HTML colțuri rotunjite
Există o caracteristică mică, ceea ce simplifică și mai mult întregul proces - este un HTML colturi rotunjite. Acesta se află în formarea de cod HTML care sunt scrise același stil ca și codurile în CSS. Acesta utilizează aceleași atribute ca și în blocul CSS și nu este nevoie pentru fișierul style.css unitate de înregistrare. Într-un cuvânt - înlocui complet codul CSS HTML code.
În loc de blocul nostru CSS este un script HTML, care este introdus în locul în care trebuie să se acorde un dreptunghi rotunjit:
Primul mod de a rotunji colturile pot fi folosite atunci când una și aceeași formă, fără a schimba stilurile folosite mai mult decât o dată. A doua metodă este folosită pentru formele, stiluri, care sunt utilizate o singură dată.
3. Imagini cu colțuri rotunjite. Cadrul în jurul imaginii HTML
De asemenea, doresc să vă dau informații utile. De multe ori folosind imagini pentru web design. într-adevăr doresc să le facă chiar mai frumos, schimbarea formei lor, încadrarea cadru frumoase culori si diferite latimi. Acest fapt ridică întrebarea: „Cum de a rotunji colturile imaginii?“.
Este foarte simplu, iar acum vom învăța.
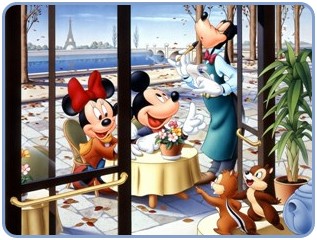
Flip imaginea de pe site-ul, ceea ce face un fundal pentru sine, în tag-ul de fundal div. Obținem următorul cod și imagine:

Adresa URL atributului ( „“) se introduce un link către imaginea ta.
Rotunji colțurile cadrului de imagine cu adaos de
Rotunjirea colțurile imaginilor în CSS și HTML, și se adaugă un cadru se poate face una din cele două moduri, așa cum este descris mai sus.
Folosind prima metodă a acestui articol, imagini de cod pentru stiluri de fișiere și tag-ul HTML div-cod va apărea după cum urmează:
Vă rugăm să rețineți că unele dintre atributele pot fi stocate într-un fișier de stiluri și unele tag-ul div. În cazul nostru, dimensiunea lățimii imaginii și înălțimea sunt introduse în codul HTML.
Codul HTML al doua metodă fără a utiliza fișierul CSS, care este descris în acest articol este după cum urmează:
Ca urmare a codurilor de fiecare dintre cele două moduri vom obține același rezultat - imaginea cu colțuri rotunjite:

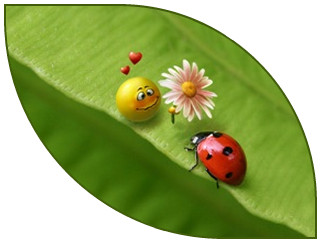
Rotunjirea colțuri ale fotografiilor selectate
Schimbarea colțuri raze ale imaginii, lățimea și culoarea cadrului se pot obține forme non-standard de imagini pentru paginile site-ului. Iată câteva exemple de coduri prin care a primit următoarea formă foarte frumos de imagini.





Link la imagine și dimensiunea puteți lua în Panoul de administrare: media => Library și în apropierea presei de imagine selectată: Edit.
În articolul următor vom învăța cum să folosească dreptunghiului care rezultă cu colțuri rotunjite și cadru ca un fundal pentru forma de abonament folosind HTML. Veți obține script-uri gata formular drăguț abonament RSS, care poate fi plasat în bara laterală, într-un articol sau în orice alt loc pe site.
Despre IE 11 versiune acceptă limbile cunoscute și versiuni, chiar dacă promisiunea ...
Materialul este foarte util. Vă mulțumim!
Michael, puteți crea un meniu plutitor cu HTML si CSS. Pentru a face acest lucru în header.php fișier cu o etichetă
descrie meniul ca un element de bloc, un fel de bloc este controlat de stiluri.
Stiluri descrise în foaia de stil style.css fișier, asigurați-vă că pentru a specifica parametrii:
margin-top - setează indentare marginii superioare a elementului;
Poziția - stabilește modul de element de poziționare în raport cu fereastra browser-ului, sau alte obiecte pe o pagină Web. Setați valoarea fixă;
Parametrul z-index specifică locația meniului plutind în fața tuturor elementelor (stratul superior), precum și elementele de pe o pagina web sunt plasate în straturi.
Vă mulțumim pentru magia :) Nu cred că totul este atât de simplu va)
Și cum se face direct cu linia orizontală cadre inscripție trase codul, de exemplu.
Având în vedere că, eu nu sunt un web profesionale, si nu in varsta (68 de ani), nu a fost în măsură să stăpânească această sarcină. În timp ce, practic, tot ce fac pe site-ul cu propriile sale mâini.
Cred că această dezvoltare a codului va fi util nu numai pentru mine.
Sper să ajute.
Jacob pe rama este imposibil de a plasa textul. Legendă pentru imaginea poate fi realizată în conformitate cu imaginea după cum urmează:
Vom obține următorul rezultat:
Puteți plasa o etichetă pe partea de sus a imaginii. Pentru această etichetă
plasat în interiorul etichetei