Cum de a crea butoane elegant pe css pur
Astăzi vreau să vă spun cum să faci un buton elegant pe CSS pur. Vom face 4 stil, este unul culori cheie îmbibat cu apă, butoane care încercuite butoanele de stil de frontieră cu umbra și umple și ultimele 4 stilul acestui buton în timp ce țineți apăsat efectul. Tot ceea ce lucrurile nu folosim nici un script-uri în doar CSS.

Ι Demo Descărcați
Codul HTML pentru butoane
Codul HTML vom folosi foarte simplu. Pentru fiecare cheie noi cerem o clasă separată. Și, după cum definim clase pentru a aplica efectul atunci când vă mutați și butonul de activare nostru viitor. În general, aici este codul în sine:
stiluri CSS pentru toate butoanele
Diferite browsere unele reguli standard CSS sunt prezentate oarecum diferit. Prin urmare, în următorul cod, CSS, resetată toate stilurile, și se adaugă unele valori implicite. Aici este codul:
Nu este dificil. Acum, haideți să aruncăm o privire mai atentă, fiecare din cele 4 stiluri de butoane noastre elegante.
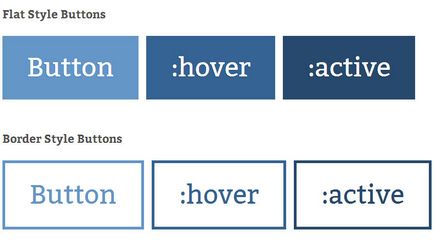
fundal butoane plate scăldată
Un tip similar de butoane este foarte popular în acest moment, deoarece îndeplinește toate tendințele actuale în domeniul web design. Cu alte cuvinte, acest stil de apartament sau de design plat. Cei mai mulți oameni sunt obișnuiți cu aceste butoane și de bună voie a făcut clic pe ele.
Această imagine prezintă trei stări buton, normal (implicit), atunci când indică și la clic pe sau acțiune:
Codul CSS al acestor butoane este foarte simplu. Acesta este un mare plus mi se pare:
butoane Style cu margini sau limite
Acest stil de buton este în aceeași clasă ca butoane plate Singura diferență este că aici vom elimina umpluturii, dar în schimb cerut regulă pentru a afișa un buton de frontieră. Aici, în această imagine toate prezentate clar:
Și, ca de obicei codul CSS este foarte simplu, vom adăuga pur și simplu reguli pentru a reduce aspectul:
Buton cu umbra și gradient de pe CSS
Aceste butoane de stil pot fi considerate deja depășite, dar acum poate fi găsit pe Internet. Dacă aceste chei se potrivesc stilului de site-ul dvs., atunci ei sunt pentru tine. De asemenea, au făcut foarte ușor, asta e imaginea:
În CSS, vom folosi regulile de umbră și de gradient umpleri. Plutind umbra va apărea în jurul butoanelor în timp ce apăsați în interior.
efect elegant, apăsând
Acest stil este, de asemenea, acum foarte populare și utilizate pe scară largă în proiectarea de site-uri web. Utilizatorul cred că dacă butonul este apăsat ka și adevărul. Aici este imaginea văzută în detaliu:
CSS este un pic mai dificil de utilizat și necesită matematică mici. Dar acest lucru poate fi ușor de înțeles. În general, nu atât este teribil. Sub butonul, nu pune umbra încețoșată pe care ea a dat un buton efect 3D sau părea ușor proeminente. vom face mai întunecat de fundal atunci când treceți peste un buton. Atunci când utilizatorul face clic pe butonul vom schimba stiluri în poziția butonului în sine. Și așa totul sa uitat mai eficient și fără probleme, vom adăuga transformare CSS3 (translateY). Astfel, butonul va cădea lin în jos. Și aici este codul CSS:
Ι Demo Descărcați
concluzie
Asta este! Acum ai un buton elegant și modern, pe care le puteți utiliza pentru nevoile dumneavoastra. Bineînțeles, le puteți schimba la nici o recunoaștere, aceasta este doar cel mai simplu exemplu de acest tip de butoane. Sper că va plăcut acest tutorial. Ne vedem în curând!