Cum de a crea HTML-pagini pas cu pas de instruire, tehnologie și recomandări
Crezi că modul de a crea pagina HTML? Pentru a face acest lucru, aveți nevoie pentru a petrece câteva ore, și veți cunoaște elementele de bază ale HTML. Și vă creați prima pagină va fi capabil la 5 minute.
HTML standuri pentru Hypertext Markup Language. Tradus, înseamnă "Hypertext Markup Language". Este important să se înțeleagă că HTML - nu este un limbaj de programare, și anume site-ul de marcare.
Acest limbaj utilizează etichete speciale. Fiecare etichetă are o funcție. O mulțime de ei. În mod ideal, trebuie să învețe totul. Dar pentru cunoștințele de bază este suficient de incepator.
Elementele de bază HTML
Înainte de a putea crea pagina HTML, trebuie să știți ce este. În această limbă, există două concepte: elementul și tag-ul.
Pentru a specifica în cazul în care elementul începe și se închide folosind o deschidere și eticheta de închidere. Se pare ca acest lucru.
<открывающий тег>conținut
După cum puteți vedea, de deschidere și închidere tag diferă doar prin „/“.
Toate HTML-document este un set de aceste elemente. Există anumite cerințe pentru structura documentului. Tot conținutul paginii trebuie să fie între două etichete și . Când scrieți codul, luați-un obicei de a pune imediat în jos de deschidere și eticheta de închidere.
De asemenea, amintiți-vă că structura HTML a limbii are propria ierarhie. În caz contrar, aceasta se numește cuiburi. HTML tag-ul este cel mai important, pentru că toate celelalte sunt în interiorul acestuia.
În HTML, există două elemente copil:
În secțiunea HEAD specifică informații de servicii diferite. Aceste informații sunt afișate în browser-ul nu. De exemplu, liniile directoare pentru dezvoltatori, pentru toate programele, roboți și mai mult.
Cel mai important lucru - nu există nici un conținut.
Aflați pentru a face imediat etichete publice și private, după cum poate fi și 10 sub-elemente. În plus, pentru confortul etichetele imbricate fac crestate. De exemplu, ca aceasta.
Deci, face ca tag-uri egale de importanță au fost la același nivel, iar copilul - pentru „interior“. Deci, mult mai ușor de citit și de căutare pentru o anumită bucată de cod. În caz contrar, puteți obține confuz. Dar pentru spațiu de economisire este cap și corp tag-uri se poate face fără umplutură. Deci, vin la toate celelalte aveau nimic liniuță. Orice altceva este de dorit să se separe.
Cum de a crea o pagină HTML simplu pe


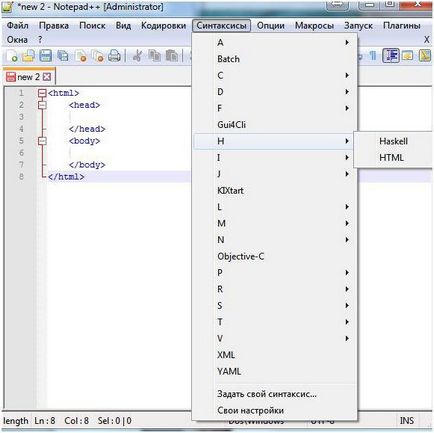
Pentru a corespunde cu limba de lumină, este necesar să se specifice în setările.

Să ne uităm la modul de a crea o pagină HTML în Notepad. Aceasta este, duce la partea tehnică și apoi mutați doar la studiul etichetei.
Cum de a crea o pagină web în HTML notebook-uri
În primul rând, deschideți notebook-ul.

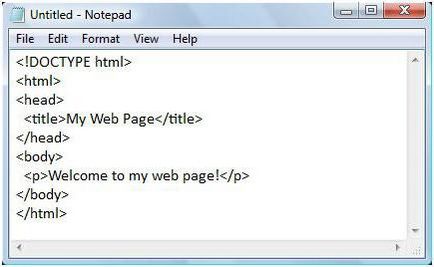
Apoi, tastați în ea, care este specificat în următoarea captură de ecran.

Obisnuieste-te pentru a scrie mâinile sale, nu doar o copie. Când scrie mâinile, mai bine să memorați întreaga bază de date tag.
Apoi, faceți clic pe meniul „Save File“ și specificați un nume de fișier, dar cu extensia .html.

Fișierul poate fi deschis în browser-ul dvs., și bucurați-vă de rezultat. Acum ar trebui să fie clar modul de a crea o pagină web în HTML notebook-uri.
Consorțiul World W3C
Există o organizație, cum ar fi W3C, care dezvoltă și implementează toate standardele pentru Internet. Toate browserele sunt supuse acestor standarde și procesul de aspect (e) pentru pagini, în conformitate cu aceste reguli.
Site-ul oficial al dezvoltatorilor de HTML, puteți găsi un tabel cu toate etichetele și reguli în ceea ce privește utilizarea acestora. În acest articol ne uităm la cel mai de bază.
Vă puteți gândi la ce ar putea avea dreptate? Toate aceste tag-uri au o recomandare. Mai multe dintre ele:
Tag-uri în HTML
Înainte de a putea crea HTML-pagină, trebuie să înțeleagă că pentru a fi în serviciul HEAD.
HEAD In zona exista atat tag-uri obligatorii și opționale. Eticheta obligatorie se referă antet. Este notat
Un exemplu de o astfel de incintă:
browser-ul va fi rezultatul următoarelor
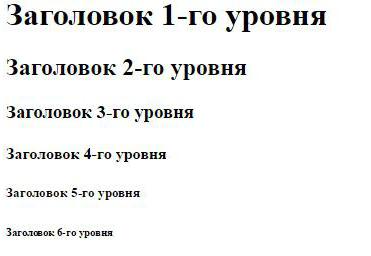
Titlurile din text
Titlul specifică nu numai în secțiunea HEAD folosind tag-ul din titlu. În contextul antetului trebuie să fie specificate în mod necesar. Deoarece numai utilizatorul vede.
Știrile zilei vin într-o varietate de niveluri. Astfel, o ierarhie în text. volume echivalente, capitole, paragrafe dintr-o carte.
Este doar 6 nivele. Principalul titlu este indicat. În ceea ce privește promovarea textului paginii în tag-uri H1, și din titlu ar trebui să fie la fel. Mai mult decât atât, h1 dintr-un punct de vedere estetic, nu ar trebui să fie doar unul. Dar acest lucru nu înseamnă că browser-ul nu se va ocupa h1 ulterioară. Ei pot face tot ce vrei, dar acest lucru nu este de dorit.
Se pare ca acest lucru.

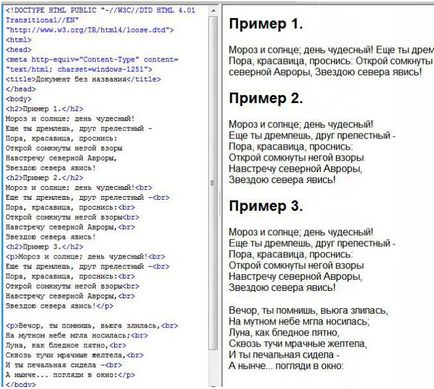
Textul principal în codul trebuie să vă înregistrați tag-ul
.
. El a venit de la cuvântul „alineat“. Fiecare paragraf trebuie să completeze tag-ul, nu sculpta totul într-o grămadă. Pauza linie normală nu vor fi procesate. Totul se va indica într-o singură linie. Pentru transferurile de necesitatea de a utiliza tag-ul
.
Vă rugăm să rețineți că transferul de tag-ul nu este închis. El este singur.
Luați în considerare la exemplul vers.

Tag-uri diferite, în plus față de „nume“, există un atribut. De exemplu, un paragraf etichetă are un atribut „aliniere“, care este notată alin. Acesta poate fi setat la stânga, dreapta, centru. Aceasta este, alinierea la stânga sau la dreapta sau de centru.
Utilizarea link-uri

concluzie
Există o mulțime de tag-uri, și fiecare are propriul set de atribute. După citirea acestor informații, ar trebui să înțeleagă cum de a crea o pagină web HTML.
