Cum de a crea o fereastră modal pe css pură, fără javascript, css
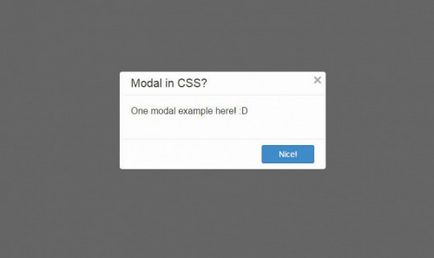
Caseta de dialog - aceasta este o modalitate foarte bună de a obține un scurt mesaj sau informații. În prezent, fereastra modal este un element foarte popular de web design. Dacă adăugați o pagină de conținut special, cel mai bine este să-l loc într-o fereastră modal:

Crearea fereastra modal CSS
Primul lucru pe care avem nevoie pentru a crea un simplu HTML-cod:
Amintiți-vă că vom folosi numai CSS. în loc de fereastra modal JQuery. Prin urmare, se aplică un selector pseudo ": înainte de a-țintă".
Apoi, trebuie să salvați întregul conținut al unei ferestre modale. În interiorul unui div, vom pune un hyperlink. Ea se închide recipientul, care extragem folosind CSS. Apoi, puteți pune un titlu cu mai multe paragrafe de text sub acesta. În HTML-markup va arata astfel:
stiluri presetate
Acum avem un hyperlink, înfășurat într-un div. Puteți proceda la numirea de stiluri pentru un container pentru a face mai practic. În primul rând, creați o clasă modal pentru o fereastră modal pe CSS. Pentru el, folosim pseudo: înainte de:
Vom crea o fereastră modal. definește o poziție fixă pentru el. Acesta se va deplasa în jos atunci când utilizatorul derulează pagina.
În plus, am stabilit de sus, dreapta, jos și marginea din stânga a valorii zero în fundal întunecat acoperă întregul ecran. Acum trebuie să setați fundalul, raza de frontieră pentru .modal-dialog. precum și o poziție fixă. Codul nostru CSS va fi după cum urmează:
Apoi, trebuie să setați-modal dialog traduce proprietate 0. Aici am stabilit, de asemenea, de top: 20%:
Iată câteva stiluri pe care doriți să le utilizați la modal fereastră privit frumos:
Acum că ne-am stabilit stiluri HTML fereastra modale și a făcut-o funcțională, rămâne pentru noi pentru a crea un buton din dreapta jos. cod CSS: