Cum de a crea o pagină web folosind HTML simplu
pași Editare
Utilizarea HTML Editare


- În Google Chrome, faceți clic pe F12.
- În Mozilla Firefox. apăsați pe Ctrl + U, pentru a vizualiza codul sursă al unei pagini.
- În Safari. Selectați Vizualizare - View Source (sau Option + Command + U).
- În Internet Explorer, opțiunea de meniu View - această „sursă“.


- Este important să rețineți că vi se va face toate informațiile între deschidere și închidere tag-uri HTML. Eticheta de deschidere arată astfel: <___>. Închiderea tag-ul arata ca acest lucru: . În timpul creării „___“ se înlocuiește cu codul corespunzător.


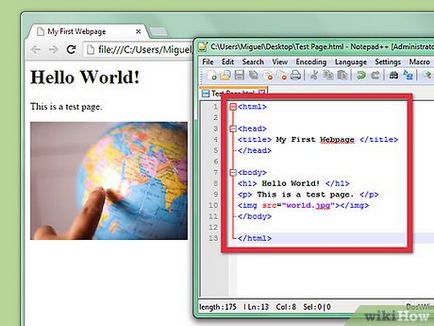
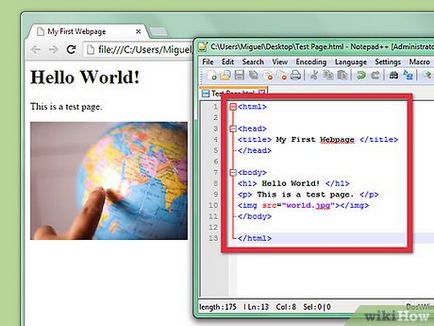
Faceți clic pe "Start", apoi "Programs", apoi "Accesorii". Start "Notepad" app. Vei fi mult mai ușor de utilizat Notepad ++ (download gratuit de pe Internet) - imediat ce selectati limba HMTL, codul va fi afișat în culori diferite, pentru a simplifica munca și căutarea pentru greșeli viitoare.


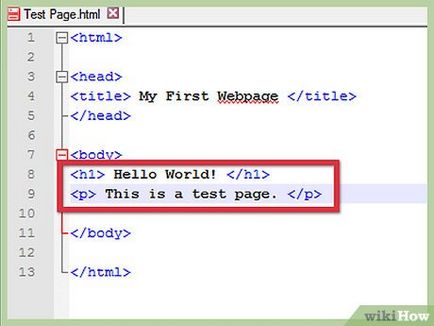
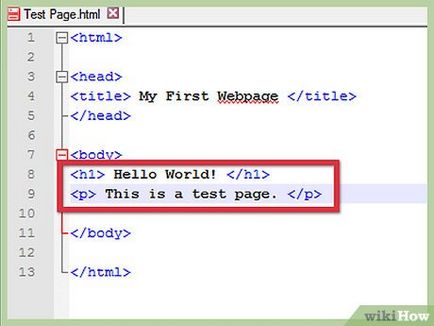
Spune-i browser-ul despre limbajul utilizat. introduce . Aceasta este prima etichetă care urmează să fie imprimat, așa cum a fost cel care spune computerul pe care începe crearea de pagini web. Pentru a închide tag-ul ar trebui să fie, de asemenea, la sfârșitul anului, puteți face acest lucru prin tastarea . Aceasta semnalează sfârșitul unei pagini web.


Adăugați titlul paginii, așa cum se arată mai jos.






- Pentru a transfera o parte din text la linia următoare (ca atunci când apăsați Enter), tipul
. - Doriți să creați un text de defilare de pe ecran? Doar introduceți


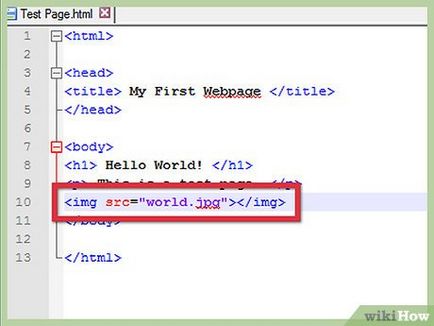
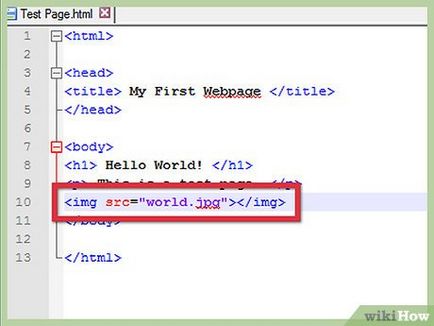
Adăugați imagini. Dacă doriți să puneți pe pagina Web, o imagine de pe Internet, trebuie să introduceți următorul cod HTML


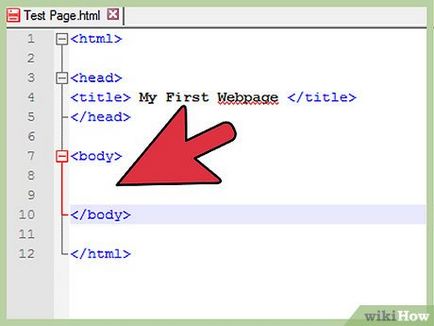
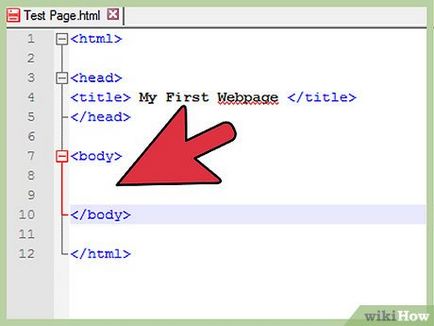
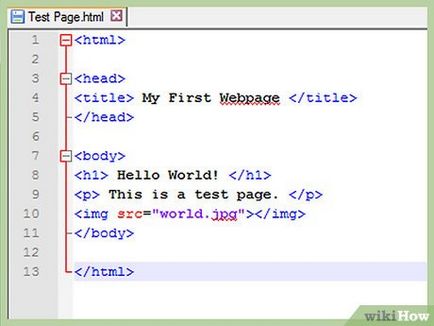
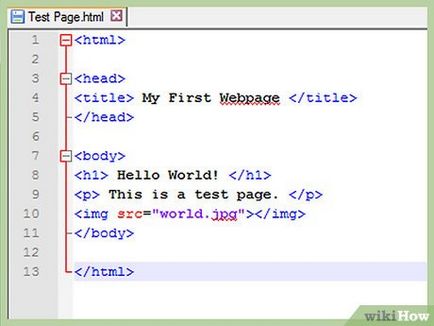
Asigurați-vă că toate etichetele sunt sigilate în mod corespunzător. Codul paginii web va arata astfel:


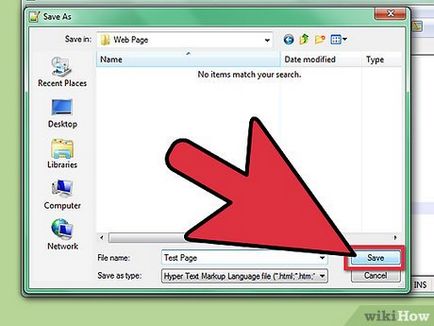
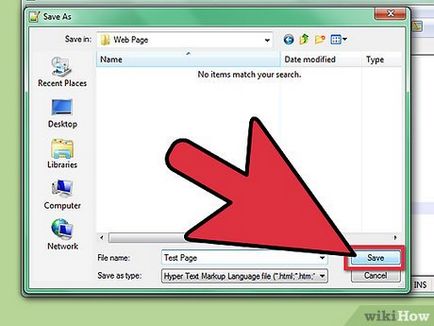
Salvați munca. În meniul Fișier, faceți clic pe „Save As“, apoi introduceți numele fișierului, adăugați extensia .html (de exemplu, moyastranitsa.html) și selectați tipul de fișier Toate fișierele @ @. Ambele condiții trebuie îndeplinite pentru a face lucrurile de lucru. Localizați documentul unde l-ați salvat, și deschideți-l cu un dublu-clic, apoi a crea pagina de web ar trebui să deschidă în fereastra browserului.
Regulamentul
Regula de avertizare
- atributul bgcolor este depreciat. Modul corect de a schimba culoarea de fundal a elementelor este utilizarea de CSS.
- etichetă
- Nu uitați să adăugați extensia .html sau .htm la salvarea unui fișier, precum și în „tipul de fișier“ selectați „All Files“. Dacă nu, fișierul nu va rula.
- Plasați fotografii și imagini de pe site-ul dvs. de găzduire, cum ar speciale ca Photobucket, Flickr sau Imageshack. Astfel, puteți evita irosirea resurselor de furnizorul dvs. de găzduire.