Cum de a crea sau a schimba fundalul pentru site-ul
Aproape fiecare site popular are un aspect frumos. Designul site-ului este o parte importanta a fundal, care este, de asemenea, numit de fond folosit, pe care fiecare dintre noi poate crea sau modifica. În acest articol vă voi spune cum să pună un fundal pe site-ul.
Asigurați-un nou fundal pentru site-
Pentru a realiza acest lucru, puteți utiliza unul dintre cele 4-EH moduri:
- 1. Contextul aceeași culoare
- Textura 2. Context
- 3. Context utilizând un gradient
- 4. fundalul imaginii mari
Creați un fundal cu aceeași culoare
background-color: # 83C5E9; (Albastru fundal, ca în exemplu)
Puteți găsi o listă completă de culori pe site-ul - (STM). Pentru a schimba culoarea, doar schimba valoarea după colon și se bucură de munca sa.
Crearea unui fundal cu textură
Acest cod are o opțiune familiară pentru a menține culoarea (este verde) și un element care este responsabil pentru conectarea textura verde.
Asigurați-vă un fundal cu un gradient
În acest set, în coada de ordine este o funcție care este responsabil pentru culoarea fundalului, pe care le folosim pentru reasigurare. După această setare, care este responsabil pentru gradientul de conectare și, în final, funcția care este responsabil pentru repetarea axei gradientului X.
Folosind o imagine de mare pentru site-ul de fundal
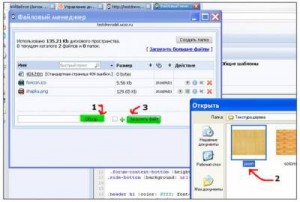
Această metodă este al doilea cel mai popular, deoarece vă permite să utilizați imagini diferite pentru a crea fundaluri. Pentru a pune în aplicare această metodă, aveți nevoie descărcați doar o imagine mare într-un dosar cu imagini ale site-ului și a înregistra următorul cod:
background-image: url (imagini / numele kartinki.jpg);
background-position: centru de top;
În cazul în care primele două opțiuni clare, este necesar să se evidențieze ultimele două. A treia funcție permite fixarea imaginii pe site-ul, iar ultimele blocuri parametru repetarea întregii structuri de pagină.
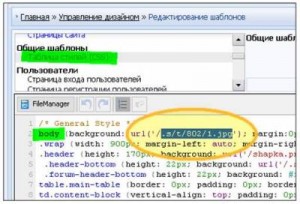
Schimbarea fundalul pe site-urile uCoz

Acum aveți nevoie pentru a deschide o foaie de stil (CSS), găsiți linia de «organism» parametru «fond». Apoi, trebuie să copiați link-ul, inserați-l într-un web - browser-ul și veți avea acces la imaginea care a fost fundalul.


Dacă doriți fundal pe site-ul HTML pentru a face în detrimentul imaginii, apoi pur și simplu a scrie o linie în codul:
Și dacă doriți să vă fundalul site-ului cu ajutorul culorilor, linia ar trebui să arate astfel: