Cum de a încărca imagini pe site-ul
Cum de a încărca imagini pe site. optimizarea imaginii
Subiectul a uzat, dar am fost convins: nu toată lumea, în special pentru începători webmasteri de îngrijire despre reducerea sarcinii pe server.
Faptul este că, în timp ce pe blog câteva articole și vizitatori, viteza de încărcare a paginii este destul de normal și aparent nimic nu prevestește probleme, dar atunci când articolele vor fi mai mult de 100, iar traficul va crește până la 1000 de vizitatori unici pe zi, numai în cazul în care bloggeri încep să aibă grijă de viteză site-ul.
Viteza de download de pagini - aceasta este un indicator foarte important și a pus pe picior de egalitate cu factorii de comportament și relevanță, din care, la rândul lor depind de poziția site-ului în rezultatele căutării.
Prin urmare, prepararea de imagini pentru a le încărca pe site-ul ar trebui să fie tratate cu cea mai mare seriozitate, și pentru a da timp.
Cum este posibil să se prepare imaginea, pentru că este deja atât de gata? Asta-i drept, doar greutatea imaginii nu trebuie să depășească 40kb sau să fie aproape de această cifră, iar dimensiunea (raportul de aspect) al imaginii este necesară pentru a optimiza lățimea paginii a site-ului în avans.
Cum de a comprima o imagine fără a pierde calitatea
Pentru un experiment vizual se va utiliza serviciul online pentru punypng.com de compresie a imaginii.
Am special pregătit dimensiunea imaginii 450h333 pixeli și are o greutate de 57,3 kb:

Eu trec printr-o procedură de înregistrare simplă și încărcați această imagine:

Pentru un timp serviciul procesează imaginea, dar rezultatul a depășit toate așteptările mele:

Poza pierde in greutate la fel de mult ca 43% și a devenit cântarul 57,3 kb, dar numai 32.8kb. Doar o mare! Dar apoi un gând vine în minte - „Cred că acum calitatea imaginii este dezgustator, are nevoie urgentă de a verifica.“ Apăs un buton - «DOWNLOAD» și descărca imaginea prelucrate pe computer.
Când am lăudat imaginea comprimat, apoi m-am îndrăgostit cu serviciul online. Excelent, mare, mare, mare - voi acum mereu folosi 🙂 Aici este o imagine comprimată:

Deci, dragi prieteni și colegi. Comprimat, aproape de două ori imaginea cu siguranță reduce timpul de descărcare, iar dacă o pagină pentru a interveni o duzină de astfel de imagini ...
PunyPng - este doar un „elefant spa“ sau un „centru de fitness“, cu vizitarea frecventă a care, site-ul dvs. va avea „figura cea mai subțire» 🙂
Cu toate acestea serviciu PunyPng poate comprima până la 15 de imagini la un moment dat, că veți fi de acord este foarte convenabil.
Poate vă puțin upokoit. Se poate face mult mai ușor dacă cu siguranță știi cum să folosești un client FTP Filezilla.
Toate fotografiile din postările de pe blog sunt stocate într-un dosar - «încărcările wp-content /», în cazul în care acestea sunt separate de ani și luni. Deci, folosind un client FTP, descărcați fișierul cu imagini și 15 piese le aruncă în punypng de serviciu, comprima, și apoi le-a pus înapoi la server în același mod. Cel mai important lucru în timpul acestei operații nu se schimba accidental formatul sau numele imaginii WordPress nu este confuz.
Optimizare prin comprimarea imaginilor - o procedură obligatorie înainte de încărcarea acestora pe site.
Bine, o imagine comprimat, ne-am dat seama, acum trebuie să le corecteze pentru a încărca, astfel încât acestea nu sunt lăsate duplicate complet inutile.
Cum de a încărca imagini pe site-ul
De exemplu, ați optimizat deja imaginea. Ei au stors și ajusta proporțiile de pagină. Deci, acum un pic mai mult despre proporțiile.
Ce este atât de teribil? Când deschideți articolul, imaginea trebuie să se schimbe dimensiunea pentru a fi afișate pe pagina sunt pierdute milisecunde prețioase. Se crede că în cazul în care deschiderea paginii durează mai mult de 4 secunde, utilizatorul părăsește site-ul.
Advance personaliza dimensiunea imaginii pentru a se potrivi cu lățimea site-ului. Este de dorit ca dimensiunea imaginii sa schimbat în procesul de deschidere a unei pagini, se reduce foarte mult rata de încărcare.
Deci, ne-am optimizat imaginea, în avans, ajustați mărimea și încărcat pe site-ul web. În același timp, vom crea automat 3 dimensiuni diferite de imagine: miniatură, dimensiunea medie a dimensiunea originală.
În cazul în miniatură și dimensiunea originală sunt clare și acestea sunt necesare. Și de aceea există o dimensiune medie? Cred că este doar o dată, ca niciodată este aproape folosit și doar ocupă spațiu pe server, agravează astfel blog.
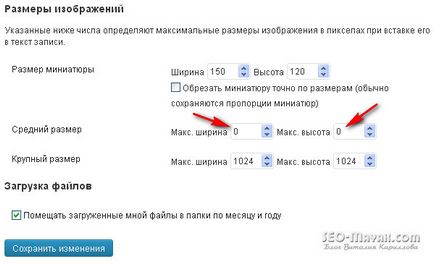
Pentru a scăpa de, nu este de dorit, dimensiunea medie a imaginilor merge la Admin -> Options -> Media și lângă linia - „dimensiunea medie a“ pune zerouri:

Pentru unii subiecți este că ar trebui să nu chiar arabescuri, astfel încât, dacă există o astfel de necesitate, este posibil, în același mod de a renunța la miniaturi.
Cum să încărcați imagini pe un site cu stocare terțe părți
Aș dori să ia în considerare o altă oportunitate de a încărca imagini. Acest lucru este valabil mai ales pentru photoblogs, adică site-uri care utilizează un număr mare de fotografii. Faptul că este posibil să se utilizeze o resurse de stocare terțe părți, cum ar fi Yandex și imagini de acolo pentru a încărca imaginea. astfel facilitând foarte mult site-ul în sine. Pentru a lucra cu servicii Yandex trebuie să fie înregistrate - „Trimite site-ul dvs. la motoarele de Yandex, Google, Bing, Mail.ru și alte căutare“
Pentru a încărca o imagine, avem nevoie pentru a obține pe Yandex imagini și faceți clic pe butonul - „imagini upload“:

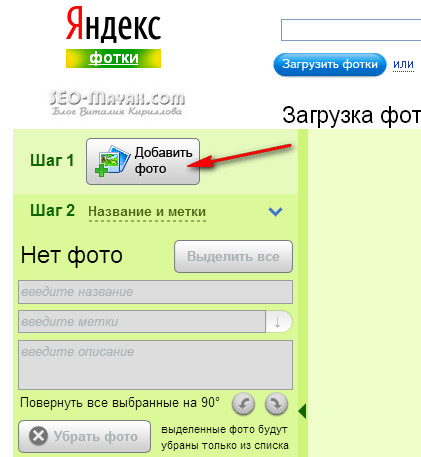
Apoi, deschide pagina următoare. în cazul în care va fi necesar pentru a selecta o imagine de pe computer:

După ce selectați o imagine, apăsați butonul din partea de jos a paginii - „Load“ și imaginea este încărcată pe Yandex imagini. În continuare, selectați imaginea dorită:


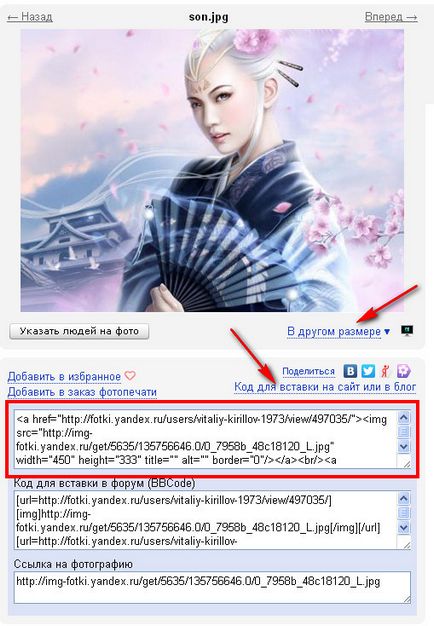
Vă atrag atenția că codul de imagine copiat cu galeria Yandex este link-ul deschis, și este necesar pentru a închide nofollow tag-ul. și chiar mai bine pentru a ascunde link-ul folosind AJAX.

Cu stimă, Vitaly Kirillov
Dragă Victoria, mă bucur să te văd pe blog-ul meu! Să începem cu o întrebare. Dacă puneți un zero la valoarea inutile, ea pur și simplu nu va fi creat și nu va ocupa spațiu pe server. Și pentru optimizarea imaginilor, desigur, o mulțime de programe și am descris un singur serviciu. Scopul acestui articol a fost în cea mai mare nevoie de a optimiza cât mai multe dintre acestea nu sunt angajate.
Bună ziua, Vitaly! Am miniatură dacă „bug“ de un anumit fel, dacă nu am făcut ceva ... am defini o miniatură pentru un articol, întrebați. Dar ... este valabil numai pentru posturile Relaytid! Există într-adevăr miniaturi afișate. Dar, în noul șablon în loc de imaginea miniatură în partea de sus a postului este afișat în dimensiunea în care este încărcat!
Prin urmare, setările media și pus zerouri pentru miniaturi. Eu fac o miniatură a imaginii, a numit-o cu adaos de mini în numele fișierului. Navei. O miniatură în determinarea sa stabilit deja - de 150-150.
Bună ziua, Alexandru! Dacă am înțeles corect, vi se cere o miniatură, și ați afișat dimensiunea originală. În mod implicit, miniaturile WordPress nu apar, iar acestea ar trebui să fie incluse. Cum se face acest lucru puteți citi în articolul meu Cum se afișează înregistrările referitoare la WordPress miniatură, fără un plugin.
În cazul în care nu este clar, întrebați.
Dragă Vitaly!
Vreau să vă mulțumesc foarte mult pentru articol. Am citit astăzi, este literalmente bezvylazno dimineață ... (și imediat a face). Ei bine, nu vin off. Am un mic saytik aici câțiva ani, am shoveled multe informații la un moment dat, pentru a face cel mai - cuvinte nu pot descrie. Dar nicăieri a fost atât de descrieri detaliate și eficiente chaynikoustoychivyh. Și cât de multe noi! E doar Eldorado.
Doar nu arunca chestia asta! )) Vă mulțumim!
La un moment dat unul dintre site-urile în cazul în care în principal, unele imagini practicate lipiți-le pe, de exemplu, cu aceeași Yandex, așa cum sa menționat mai sus în acest post, economisind astfel spațiu pe găzduirea, dar apoi citit că motoarele de căutare mai bine se referă la acele site-uri, imaginile care nu sunt situate pe link-ul, și, de fapt, hostinke mai întâi, atunci imaginea va fi încărcată când se deschide pagina (și pentru noi este foarte important), iar a doua oară site-ul are destui bani și spațiu, care să păstreze imaginea la domiciliu, atunci el mai respectate.
În ceea ce privește al doilea punct. Am optimizează imaginea, astfel încât dimensiunea mare de tot ce nu am nevoie de imagini, astfel încât zerouri put. Am înțeles, această caracteristică este importantă pentru cei care injectează o imagine foarte mare, și apoi alegeți ce dimensiune a imaginii care urmează să fie introdus în post. Corect? Sau am confunda ceva?
Vitali, multumesc pentru articol util. Am o întrebare pentru tine: am folosit pentru a înainte de a încărca imagini la site-ul scade în programul Paint și a stabilit o anumită dimensiune, uneori mai mult, alteori mai puțin. Pe site-ul, aceste dimensiuni nu se schimba. Dacă am pus la zero și dimensiunea medie a unei miniaturi, și se lasă doar o mare, am poze de pe site-ul va rămâne în forma sa actuală? Am folosit pentru a încărca diferite dimensiuni și de a crește în cazul în care este viteza de deschidere a paginilor (Vreau să spun că pagina va fi deschis lent, deoarece site-ul va trebui să convertiți imaginea la dimensiunea dorită). Și a doua întrebare: pentru a elimina imaginile care nu sunt necesare, este necesar să le caute în directorul rădăcină al site-ului? Mass-media de bibliotecă pare a fi originale sau sunt eu înșel?
Svetlana, în cazul în care dimensiunea imaginii originale este mai mică decât dimensiunea mare aplicată setările, atunci nu va fi creat dimensiunea foarte mare. Imaginea originală este, desigur, să boot-eze în aceleași proporții în care a fost creat pentru a încărca pe site.
Pentru a elimina miniatura existente și imagini de dimensiuni medii, trebuie să utilizați clientul FileZilla FTP sau du-te la găzduire și ștergeți-le manual. Numai acestea nu sunt stocate în directorul rădăcină, iar folderul încărcări care se află în folderul-wp conținut.