Cum se instalează butoane sociale pe un blog WordPress

Din articol, veți afla (puteți merge la o anumită secțiune):
Se pare că oaspeții și-au untwist resursa. marketing viral în acțiune. Desigur, pentru ca aceste acțiuni produc rezultate, calitatea dvs. de resurse articol ar trebui să fie la un nivel ridicat. Distribuiți agent de poliție nimeni nu va materiale, în special cu prietenii. Prin urmare, este necesar nu numai pentru a scrie corect articolul în termeni de SEO. dar, de asemenea, bun pentru a deschide subiectul pentru persoanele care folosesc limbaj intuitiv și confortabil de alimentare cu material.
Un pic de istorie
Dar nu a existat nici un beneficiu concret de la ei. Motivul pentru acest lucru a fost popularitatea scăzută a unor astfel de servicii. Cu excepția webmasterii care folosesc le-au încercat să promoveze site-urile de foarte puțini oameni folosit-o. Nu a existat o comunitate de oameni.
Puteți ridica la partea sa din trafic.
1. Introduceți manual codul
Avantajul acestei metode - toate script-urile de „transparență“ și se află pe site-ul dvs., mai degrabă decât încărcat de altă parte.
Vom ieftin un pic și de a face o instalare manuală de butoane, dar combinarea lor într-o unitate comună, folosind un script special care este generat de serviciul.
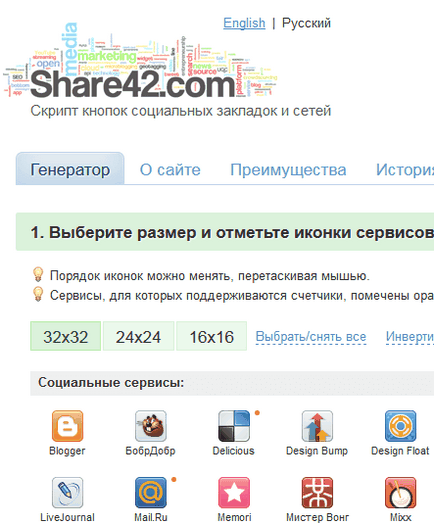
Deschideți site-ul web - share42.com
Generatorul este plasat direct pe principalele și trebuie să personalizați aspectul.
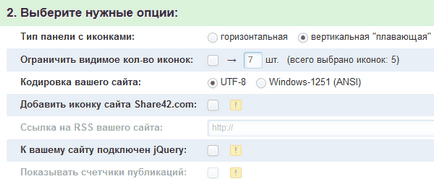
Setarea script Share24

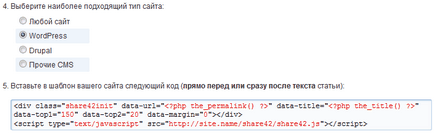
Apoi, vom avea un număr de setări legate de apariția blocului și caracteristici ale site-ului. Aici vom selecta orientarea portret sau peisaj, restricția pe ieșirea de la butonul de același timp (în cazul în care o mulțime de ei, acesta va fi prea lung si lista de inconfortabil). codificare Counter trebuie să respecte codificarea site-ului.

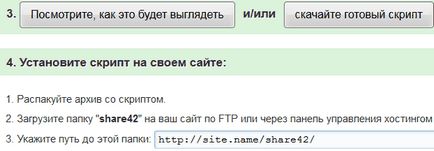
Descărcați scriptul și completați găzduirea
Înainte de a descărca script-ul va arata ca va arata Soc. buton.
Apoi, descărcați directorul cu fișierul script și puneți-l pe dvs. de găzduire printr-un manager de fișiere de găzduire sau cu ajutorul unui client, cum ar fi FileZilla sau Total Commander. Manualul spune despre acest lucru:

Concluzia pe butoanele din pagina
Acum rămâne să se conecteze script-ul la paginile site-ului. Acest lucru se face prin utilizarea de cod care este fie universal sau adaptat pentru CMS definit, în exemplul am ales WordPress și am ajuns aici următorul rezultat:

În ultima linie a notei - este necesar să se stabilească calea către folderul în care ați pus script-ul - pentru a specifica un site web.
Dacă alegeți un model vertical cu butoane plutitoare, codul este cel mai bine pentru a insera în subsolul site-ului (în acest WordPress footer.php fișier) chiar înainte de corpul de închidere.
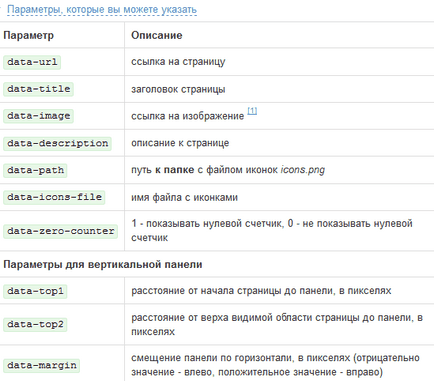
În parametrii script-ul dvs., puteți face unele modificări utile, de exemplu, crește sau descrește liniuță de la marginea paginii, sau puteți personaliza pictogramele specificate pentru calea către directorul cu pictograme noi. Lista de atribute posibile este prezentată aici (acolo site-ul are, de asemenea, exemple).

După salvarea totul ar trebui să funcționeze.
Plugin butoane sociale Împărtășește
În prezent, prin intermediul plugin-urile de căutare să-l găsesc, nu am putut, așa că am răspândit un link pentru a descărca - descărca plugin-ul social butoanele de distribuire.
După instalarea și activarea plugin-ul (cum se instalează plugin-ul aici) este un astfel de buton va apărea în administrare WordPress:
Mă bucur că acest produs funcționează în limba rusă, astfel încât nu trebuie să explice fiecare lucru mic, dar de dragul de decență, eu încă exprimat de secțiuni.
setări cheie

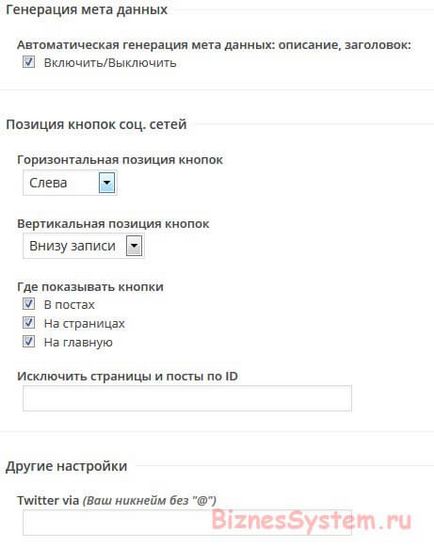
Cele mai importante elemente din această secțiune sunt următoarele:
1. Generarea de date meta
2. Poziționați butoanele sociale. crearea de rețele
Prea clar. Se specifică afișarea butoanelor înainte sau după repaus alimentar. În plus, vom ajusta amplasarea orizontală a dreapta, la stânga sau la mijloc.
Dacă este necesar, puteți exclude manual unele pagini, introduceți pur și simplu un separate prin virgulă ID-ul lor.
Pentru aceasta pagina despre logo-ul, eu nu spun, pentru că eu consider că este de prisos.
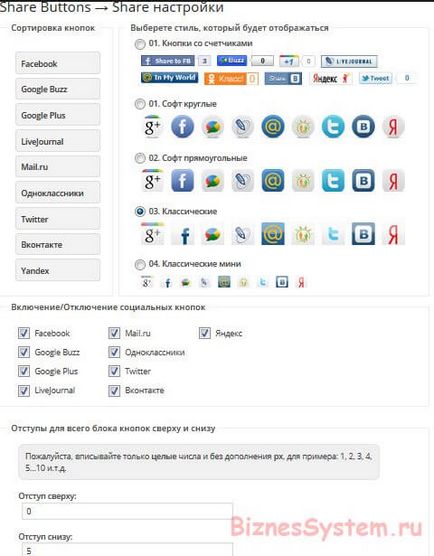
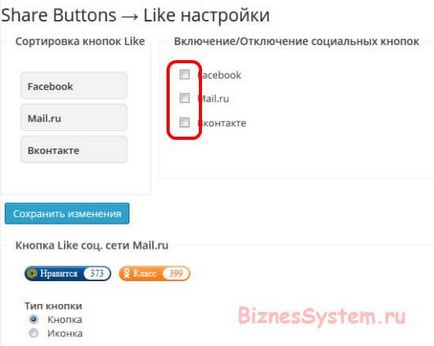
setări de distribuire

După ce selectați tipurile de butoane și designul lor - le aranja în ordinea în care doriți - aceasta vă permite să facă un bloc superior stâng.
Ultimele două linii, puteți specifica decalaje de margini.
Ca setare

În acest Social configurarea plug-in butoanele de distribuire este completă. După ce toată acțiunea, ei vor arata ceva de genul:

* UpToLike nu funcționează numai pe WordPress, puteți lega la orice site.
În plus, utilizarea de plug-in-uri suplimentare încetinește întotdeauna în jos locul de muncă și crește sarcina pe server, în acest caz, folosind codul de serviciu vom evita aceste probleme.
Ei bine, în plus, după părerea mea subiectivă. Butoanele de la UpToLike mai ușor și mai bine se potrivesc in orice design site-ul.
Acesta este motivele pentru care m-am dus pentru a conecta acest serviciu. Și acum, lasă-mă să-ți arăt cum să configurați codul și unde să-l inserați în site-ul dumneavoastră.

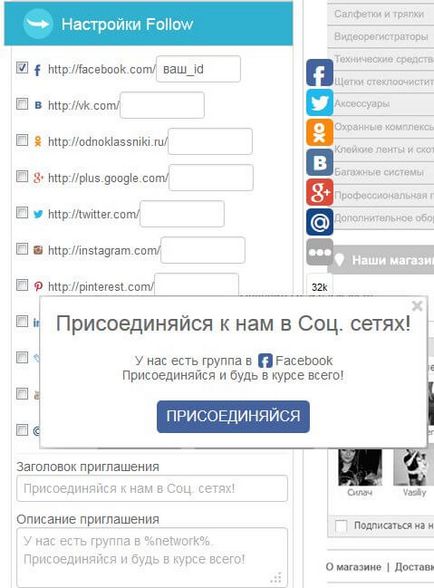
După aceea vom ajunge la pagina pentru a personaliza aspectul și amplasarea butoanelor. Foarte convenabil să se realizeze setarea. Pe partea stângă există un meniu pentru diverse setări și pe dreapta, pe modelul site-ului, care arată modul în care va arăta opțiunea selectată.
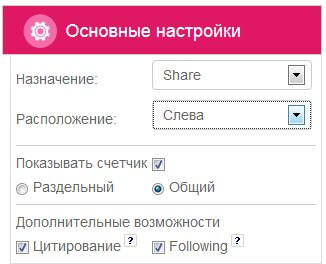
setări de bază

Localizare - există mai multe opțiuni. În principiu, acestea sunt împărțite în două grupuri - un buton construit în partea principală a site-ului (primele 2 puncte), sau ele sunt atașate la marginea ecranului și deplasați încet, împreună cu pagina de parcurgere (următoarele 4 puncte). Mi-a plăcut personal versiunea cu referire la marginea ecranului și selectați „stânga“. Nu uitați să se uite la partea dreapta, în cazul în care exemplul arată locația.
Caracteristici suplimentare - citându-l adaugă un link la descrierea paginii; ca urmare - Activați această opțiune pentru a afișa o fereastră cu o invitație de a se alătura grupului sau să devină un prieten pentru oricine care face clic (setări suplimentare necesare).
În acest moment, să-i spun nimic - ștampilat bifă opțiunile de care aveți nevoie.
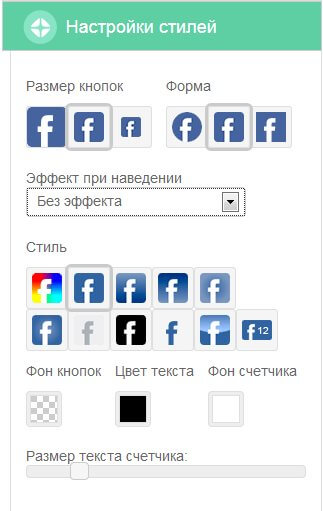
Setarea stiluri

Această secțiune este destinat unui buton setări externe. Deci, pentru a vorbi - designer de lucru. Posibilitățile, desigur, nu nelimitat, dar câmpul este de a face individul are.
Dar la apariția acestor setări, indiferent de ceea ce nu afectează, astfel încât nu există nici o poveste lunga nevoie - Îmi pare rău, uita-te si alege ce iti place.
Urmați setările
Această secțiune de configurare este activată numai atunci când sunt puse în jos bifați căsuța corespunzătoare din primul paragraf.

De asemenea, aveți posibilitatea de a schimba titlul și textul invitației. In imaginea de mai sus puteți vedea un exemplu de astfel de ferestre de invitație.
În ceea ce privește stabilirea proiectului - care este tot. Acum trebuie să adăugați un buton de pe site.
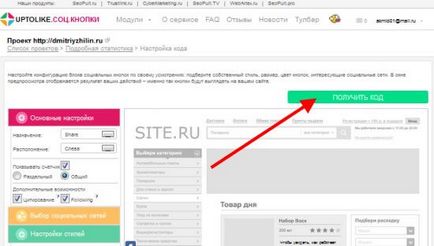
Introduceți codul de pe site-ul web
În partea de sus a site-ului veți găsi un buton special UpToLike „Obțineți codul“. Apăsați-l și copiați codul din fereastra sufrafață.

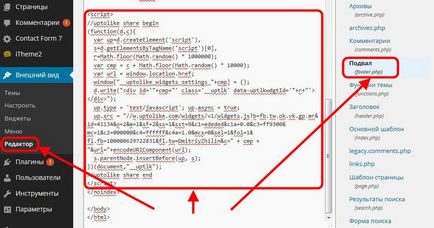
Acum, codul care urmează să fie introdus pe site. Ar trebui să fie în eticheta
, dar locația sa nu contează - va apărea în cazul în care ar trebui, în orice caz, un buton. Dar, în ceea ce privește optimizarea site-ului, toate script-urile sunt mai bine plasate la sfârșitul codului, așa că am ales fișierul footer.php, care este responsabil pentru blog-ul subsol.Codurile fișierului depinde de temele folosite de noi WordPress, dar nu contează. Flip prin fișierele în jos și inserați codul înainte de închidere , în cazul în care nu există în acest fișier, apoi doar la partea de jos, în întregul text.

În prezent, am tot traficul pe care îl bun.
Alte articole blog utile:
Aproximativ înțeleg ce vrei să spui. Faptul că o pagină statică (în zona de administrare, acestea sunt denumite „pagini“ nu implică prezența acestor diverse articole - aceasta este o singură pagină și toate Când adăugați un articol (post), se adaugă la fluxul de articole ați stabilit să fie afișate .. pagina principală pagină statică și a doua pagină de ieșire (utilă și interesantă) din înregistrările pe bandă, astfel încât noua înregistrare și de ieșire a benzii.
Paginile statice nu adaugă intrări, principiul de a construi aceste pagini nu permit acest lucru.
Urmând exemplul cărții - pagina de titluri, arhive și banda de master (pagina 2-l ai) - este ca un tabel de cuprins. A înregistrări (hârtie) și pagina - acesta este un capitol separat. Nu aveți posibilitatea să inserați un capitol la altul.
Pentru realizarea a ceea ce vrei, trebuie să utilizați coloana din meniul de sus, și se adaugă intrările dorite în secțiunea corespunzătoare. Aceasta este, de la rubrica „Proiectele mele“ și de a face un articol pentru această coloană.
Bună ziua, Dmitri! Pe site-ul meu am oprit buton care pune o lungă perioadă de timp și nu poate aminti cum (în mod natural făcute de lecție, iar lecția a pierdut deja) de lucru. Așa că am decis să demoleze butoanele vechi și a pus pe cele noi. Tot ce am făcut, așa cum ați descrie (share42). Dar butoanele nu apar. Nu știu unde a greșit, totul pare să fie făcut, așa cum ați descrie. Cu toate acestea, scrieți share42 dezarhivați dosarul și încărcați-l printr-un manager de găzduire de fișiere. Folder în întregime pe hosting nu este numai încărcată în părți. Share42 încărcat și apoi descărcate separat pictograme. Poate că e problema? Ajută-te rog. Vă mulțumim anticipat!
Dmitry. Am corectat. Descărcați în folderul manager de fișiere. share42 ei și ea a chemat la rândul său, încărcați pictogramele de fișiere și partajare de fișiere 42 / Acum am totul în dosarul. dar butoanele nu au apărut. Nu știu ce să fac? Ajută-te rog.