Diferențele dintre raster și imagini vectoriale

Ce este un bitmap?
De fapt, vom vedea numai versiunea electronică a imaginii de pe monitor. Dacă vorbim despre bitmap. acesta este stocat în memoria calculatorului sub formă de numere și simboluri. Ei au o anumită secvență descrie o anumită zonă specifică (celule) a imaginii. Acest element este afișat într-un pixel (culoare specifică de celule). Să vedem ce fel de un pixel.
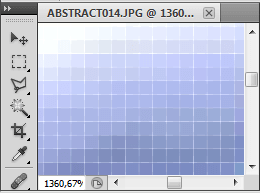
Pentru a face acest lucru, puteți lua pur și simplu o fotografie și o mări. Vei observa că au existat cutii speciale (a se vedea figura de mai jos). Imaginea este rupt în sus, în diferite pătrate colorate. Aceste patrate este pixeli.


Deci, ce rezultă din faptul că am analizat mai sus. În cazul în care pixelii sunt prezentate ca o secvență de numere și litere, ele pot fi schimbate cu ușurință. Prin schimbarea literele și numerele de fiecare pixel, putem schimba culoarea, care este, el însuși pixel de editare. La efectuarea oricărei operațiuni de corecție globală (de exemplu, pentru a regla luminozitatea) se modifică valoarea numerică a mai multor mii de pixeli.
Ce este un vector de imagine?
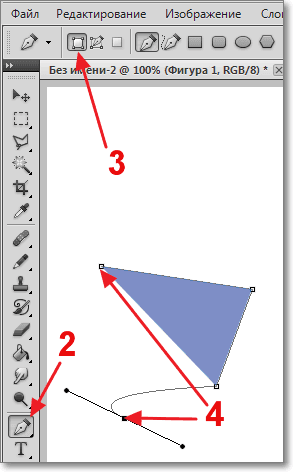
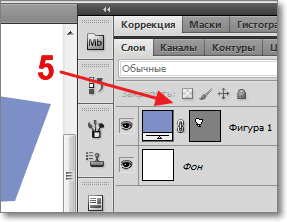
Acum, să se familiarizeze cu conceptul de imagine vectorială. Pentru a demonstra exemplu evident, în Adobe Photoshop încerc să creez un nou document. "File" du-te la meniul -> "Create". Să alegem instrumentul. cu care puteți crea grafică vectorială. De exemplu, voi lua instrumentul „Pen“ (2). Este nevoie să stea setarea "Shape Layer" (3). După aceea am puncte în locurile potrivite (4). Rezultatul este o anumită valoare. Poti sa o faci pe cont propriu.


Care este diferența bitmap și grafică vectorială?
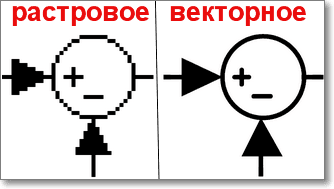
Deci, ce este diferența de vector de imagine raster? Spre deosebire de vector de imagine raster descrie formulele matematice, mai degrabă decât caractere latine. Prin urmare, acestea pot fi mărite sau micșorate, fără nici o pierdere de calitate. Formula rămâne aceeași, schimbarea numai scara. Formula descrie de obicei o curbă lină, și pentru orice valoare a curbei va rămâne netedă.
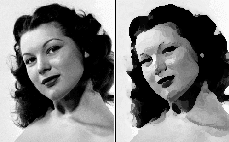
Dacă încercați să crească imaginea cu grafică vectorială, veți observa că pixelii sunt practic invizibile, adică, calitatea rămâne aceeași. Dacă măriți grafica raster, se va pierde la fel de mult.

Astfel, vector de imagine poate fi mărită fără pierderea calității. În orice dimensiune, acestea sunt descrise prin formule matematice. Bitmap - o secvență de pixeli. Cu o creștere a fragmentului, începe să se observe pierderea calității. De asemenea, pierderea poate fi observată cu o scădere a imaginii.
Deci, noi sunt introduse la conceptul de raster și imagini vectoriale. Așa cum am spus, principala diferență este că vectorul de imagine este descrisă de formule matematice și poate fi crescută la fel de mult cât este necesar, fără nici o pierdere de calitate, care nu se poate spune deja despre bitmap. Deși, în ciuda acestui fapt, mulți designeri de web, și nu numai că le folosesc de multe ori pe site-urile lor grafica raster. Este de înțeles, pentru că această diagramă are un aspect mult mai atractiv. Cu toate acestea, există mari exemple, și grafică vectorială. În plus, aceste lucrări se cântărește mult mai puțin. În general, studiul și punerea în aplicare!
Făcând clic pe butonul, sunteți de acord cu politica noastră de confidențialitate și acordul de utilizator.
într-un fel prof. atelier de lucru ne-am organizat, bine, a fost o sarcina de a face o broșură pentru eveniment ... tipografie a stabili o condiție grafică vectorială ... Îmi amintesc, ca o mamă, maestre Photoshop nostru, traducerea de lucru deja existente vector raster ... și au existat arme ale orașului și aroganță nu mai puțin dificil ..
într-un raster Vfix AKI mai ușor „), mi se pare ... sau poate nu - care a studiat“)
Ei bine, în cazul în care o persoană cu acest lucru înainte cu care se confruntă, apoi, desigur, prima dată va fi greu.
Photoshop, în general, un program foarte util. Pe laptop-ul meu în valoare de 2 de program. Eu folosesc și asta și asta. Doar Photoshop este foarte greu de stăpânit. Este pentru profesioniști.
Ei bine, nu neapărat pentru profesioniști. Pentru incepatori este, de asemenea, frumos. Doar o privire la numărul mare de caracteristici, Photoshop devine un program teribil. Unii oameni sunt chiar frică să-l instalați pe computer. ) Dar, de fapt, nimic greșit aici nu este prezent. Principalul lucru este de a înțelege comenzile relevante și proprietățile de program.
Uneori, grafică vectorială sunt, de asemenea, utilizate în antet. Dar aceste site-uri nu sunt atât de mult. Web design se gaseste in principal doar bitmap-uri. Vector apar mai puțin frecvent.
Tot în vectorul pentru web, puteți desena doar, și de a salva pentru a fi afișate pe site-ul sau pentru decorarea încă în formă de raster. browsere grafice vectoriale nu au învățat să se mențină, cu toate că au fost înregistrate progrese - sau, mai degrabă, podorgi - în această direcție.
Apoi, este clar. Sunt doar în blog-ul său nu am încercat niciodată să pună grafică vectorială. Pe alte site-uri am văzut ceva similar, dar în cazul în care browserele nu acceptă imagini vectoriale, a fost în mod clar o imagine raster.
Foarte informativ si interesant. Probabil că va rămâne mult timp un incepator. Aceste concepte sunt complet nou pentru mine. Un maestru ar fi bine. Sunt lucruri pe care le doresc să fie în măsură să te facă.
Vă mulțumim pentru informații utile.
Sunt departe de asta, și grafică vectorială aflat chiar acum. Când am fost în Institutul Poligrafic (mult timp în urmă), au fost singura imagine raster).
Oh, ce un subiect interesant a venit peste. Acum, cel puțin, să înțeleagă ce este, și pentru a muta în afara vectorului la un bitmap poate prea. Și, îmi amintesc, când site-ul a fost creat, dezvoltatorul a trimis o pălărie. Hat și capac. Imagine și imagine. Și el mi-a spus că am scăpat în urmă - nedemnă, să zicem, un vector în agățat capac. -) De fapt, pentru a face față cu Photoshop nu a fost foarte dificil. spune ceva corect. La început, se tem previne. Poate că primul pas pe care trebuie să învețe începători este cea care anulează acțiunea.
Vă mulțumim pentru informații utile! Spune-mi, te rog, și elemente grafice pentru imprimarea pe o imprimantă este mai bine pentru a insera în bitmap-uri Word sau vector? I-am scris o teză, dar nu știu cum ideologic corect. În vectorul, ei, desigur, arata mult mai bine. -)
Da, Daria. Dacă sunt grafice și diagrame, cel mai bine este să le facă în forma unui vector. Iar pentru imagini colorate (de exemplu, peisaje) sunt versiunea raster mai potrivite. -)
Ce părere ai despre asta? anula răspuns
Prin apăsarea butonului „Trimite“, sunteți de acord cu politica noastră de confidențialitate și acordul de utilizator.