fundal frumos pentru site-ul cum să facă, să livreze sau schimb, Povestea unui blog
Site-ul de fundal pe de o parte să fie frumos, dar în același timp, nu ar trebui să distragă atenția vizitatorilor de conținutul principal. Acesta poate fi rezumată ca scop:
- Site-ul de fond ar trebui să completeze blog-ul și de a crea o atmosferă de vedere vizual atractiv pentru lectură.
În acest articol ne vom uita la trei tipuri de variante de fundal pe care le puteți aplica pe blog-ul dvs., repetarea pas cu pas toată acțiunea pentru mine.
Astfel, trei tipuri de site-ul de fundal:
- culoare neutră. Alb cel mai frecvent utilizate (#fff), sau cel care potrivesc cel mai bine și să completeze schema de culori a blogului.
- O mică imagine care dă de fundal fără sudură. Aici este folosit pentru imaginea de fundal a rezoluție mică, care se repetă de-a lungul „background“ lățimea și înălțimea. Dar imaginea trebuie să fie un pic diferit - orice nu va funcționa, deoarece vom obține un efect fără sudură - a se vedea mai jos.
- + Big culoarea imaginii de fundal. Recepția spectaculoasă, care va oferi blog-ul dvs. de multe și cu o selecție adecvată a imaginii va face o impresie bună pe vizitator și să fie sigur să-l țină pe site.
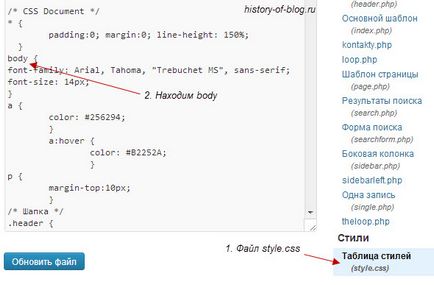
- Asigurați-vă că pentru a edita fișierul style.css deschis uita la colțul din dreapta jos al paginii.
- Găsiți stiluri pentru unitatea de ansamblu a paginii corpul cuvântul.

În această lucrare pregătitoare este finalizată. E timpul să trecem la afaceri!
Cum se schimba culoarea de fundal a site-ului.
Inițial, site-ul arata ca acest lucru:

- În cazul în care nu există nici un stil de fundal prescrisă - fundal alb implicit;
- Dacă ați înregistrat deja de fundal, pur și simplu înlocuiți (îndepărtați și montați-l din nou). Mai întâi copiați-l la un notebook!
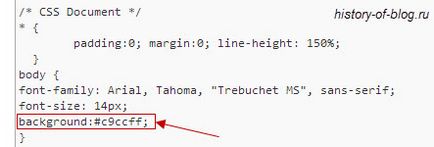
Acum, să încerce să schimbe culoarea de fundal. Pentru a face acest lucru, vom termina cu un stil de corp care este această linie cu codul de culoare:
Imaginea suplimentară, că nu a existat nici o dificultate:

Și acum, site-ul nostru arata ca acest lucru:

Culoarea de fundal poate fi absolut nimic, pur și simplu pentru a găsi codul de culoare dreapta și înlocuiți-l.
Imaginea de fundal a site-ului - model fără sudură.
Exemplu site-ul de fundal fără sudură vă puteți uita la acest blog. Pentru fundalul utilizat este o astfel de imagine, care se repetă în X și Y:

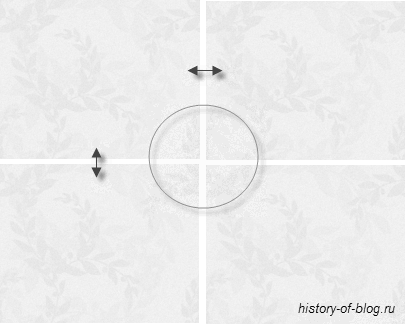
poze de principiu pentru acest fundal. în cazul în care aproape de ea pentru a substitui dreptul și partea de jos a aceluiași, apoi o tranziție lină (fără sudură) vor fi puse în aplicare:

Găsiți o imagine similară pe Internet - o mulțime de ei, sau trage-l singur, folosind acest principiu.
Pentru a utiliza imaginea ca fundal Primul lucru de făcut - este să-l încărcați pe dvs. de găzduire - o necesitate! și pentru a găsi calea spre ea, și apoi înregistrați în stilurile corpului care linia (cu propriul lor mod de a poza!):
Și acum, site-ul nostru arata ca acest lucru:

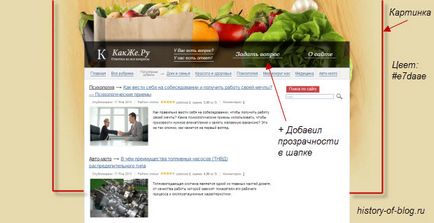
În acest caz, vom folosi ca fundal (background) o imagine mare, care nu se repetă, și este întotdeauna pe partea de sus și în centrul de pe site-ul + culoarea de fundal adecvat. Poryskav un pic pe internet am găsit o imagine excelentă, care sunt considerate ideale pentru fundal pe blog culinar, este o copie mică:

Vă rugăm să rețineți că această imagine curge lin spre stânga, dreapta și de jos într-o culoare solidă. M-am uitat prin Photoshop, codul de culoare: # e7daae - este și va fi utilizat ca principal în locul în care se termină imaginea.
După câteva variații am ajuns aici acest context:

Pentru acest ecran, am terminat de scris următoarele linii în fișierul style.css:
Există mai multe opțiuni cu privire la modul de a face un fundal frumos pe site-ul sau schimba-l. În acest articol, ne-am uitat la exemplele cele mai simple pe care le puteți aplica chiar acum și setați culoarea dorită sau imagine de fundal pentru site-ul tau.