Bună ziua, dragi cititori ai blogului. În acest articol, vom începe să învețe elementele de bază ale HTML.
Probabil știți deja că limba principală de Internet ca HTML limbaj de marcare hipertext (Hypertext Markup Language). În acest articol vom învăța conceptele de bază ale HTML și să învețe cum să creați simplu pagini web.
limbajul HTML și etichetele sale
Aflați cum să creați site-uri web profesionale folosind HTML5 și CSS3
Un exemplu de web-pagini Site-ul este despre mașini.
Bine ati venit pe site-ul nostru auto. Aici veți găsi o mulțime de articole interesante și utile cu privire la vehicule. Site-ul are descrieri de multe vehicule de import și interne.
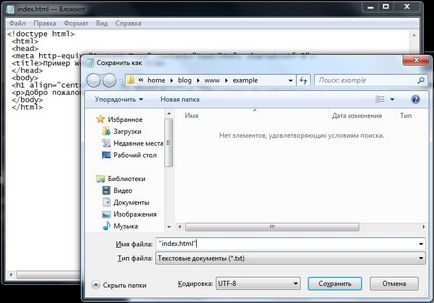
În continuare, salvați pagina web creată în fișierul numit index.html. În acest caz, salvați fișierul, trebuie să specificați caseta de dialog UTF-8 codificare și anexați numele de fișier în ghilimele, în caz contrar Notepad va adăuga txt extensia de fișier, iar fișierul nostru va index.htm.txt nume:
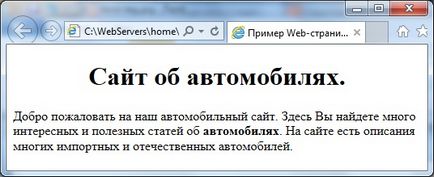
Acum este necesar să se deschidă un fișier într-un browser și a vedea rezultatul. Puteți utiliza Furnizat cu browser-ul Microsoft Windows Internet Explorer, sau orice alt instalat pe browser-ul computerului făcând dublu-clic pe mouse-ul pe index.html fișier sau prin glisarea fișierul pictograma pentru browser. Am deschis și să vedem ceva de genul acest rezultat:
Astfel, am creat o pagina de Web în Notepad, deși un pic greu de definit, dar care are un titlu mare și un paragraf de text care este rupt în mod automat în linii, și conține un fragment cu caractere aldine.
Ce este o etichetă?
Aflați cum să creați site-uri web profesionale folosind HTML5 și CSS3
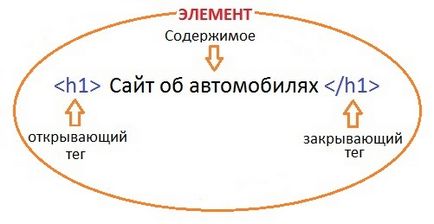
Tag HTML - este cuvintele și caracterele comune, închise între paranteze unghiulare, cum ar fi de închidere, iar textul dintre ele se numește conținutul etichetei. Tag numit, de asemenea, tag-uri asociate. La tag-ul de start, plus, plus conținutul de închidere element de etichetare HTML formă de document. Există încă elemente constând dintr-o singură etichetă de deschidere:
Deci, tag-ul pereche
Element definește un prim strat antet. În total sunt șase nivele de titluri, elementele - .
Elementele sunt bloc de nivel și inferior (text). Elemente de bloc efectuate formatare structurală. Elementele de nivel bloc sunt întotdeauna afișate pe pagina într-o nouă linie și indentate de elemente adiacente. Elemente de Minuscule efectua formatare directă sau formatare logică a textului. element
un element de bloc.
Următoarea vine perechea tag-ul
. care creează un paragraf de pe pagina HTML. Conținutul acestei etichete va fi textul acestui alineat. element
De asemenea, un element de bloc, și așa cum vom vedea pe o linie nouă și între antet
și punctul indentare acolo.
Într-un paragraf tag-ul întâlnește un tip . care afișează conținutul său cu caractere aldine. această etichetă a pus în interiorul tag-ul de conținut . Acest lucru înseamnă că, conținutul etichetei Acesta va fi afișat ca parte a unui paragraf. Aceste etichete imbricate numit copil. și tag-uri imbricate în alte tag-uri, care sunt numite părinte. Astfel, eticheta Este o filială, iar eticheta - părinte. Această cuiburi de tag-uri găsite în HTML tot timpul.
Când atașați o etichetă ar trebui să urmeze o regulă, ordinea tag-urilor de închidere trebuie să fie în ordine inversă de următoarea etichetă de deschidere. Ie tag-uri și conținutul lor ar trebui să fie pe deplin investit în alte tag-uri. Dacă încalcă această regulă, atunci pagina web poate fi afișată greșit.
Apropo, elementul un membru inferior caz. Și, după cum vom vedea nici o pauze de linie sau o adâncitură la afișarea acestui element nu se realizează. Și este foarte important de menționat, în conformitate cu normele de elemente inline limbajului HTML nu pot fi imbricate tag-uri.
Este posibil să fi observat că eticheta de deschidere
dar numele conține încă un text: align = „centru“. Acest atribut tag-ul. care stabilește parametrii săi. Fiecare atribut are un nume, urmat de semnul =, iar apoi valoarea sa este inclus între ghilimele:

În cazul nostru particular, aliniați atributul tag
aliniază textul. Deoarece valoarea centrului spune browser-ului că conținutul tag-ul Trebuie să fie aliniate în centru.
Atributele sunt obligatorii sau opționale. Atributele obligatorii trebuie să fie incluse în eticheta este obligatorie. Și atributele opționale pot fi omise, în cazul în care acestea sunt setate la valorile implicite.
Structura WEB - pagini. tag-uri html de bază.
Aflați cum să creați site-uri web profesionale folosind HTML5 și CSS3
Pentru a afișa corect pagina în browser-ul, într-un cod html, asigurați-vă că pentru a avea următoarea pereche de Tag-uri: ,
și .
Mai întâi de toate dvs. de cod html trebuie să fie închise în tag-uri și . Ei spun browser-ul că pagina conține cod html.
În plus, paginile de cod trebuie să fie un antet secțiune și corpul documentului. secțiunea antet, sau este, de asemenea, numit un capac, este format dintr-o pereche de etichete
și conținutul său. În această secțiune, pune informații despre parametrii de pagină care nu sunt afișate pe ecran și doar browser-ul dorit. În exemplul nostru, o secțiune antet:
Un exemplu de web-pagini
Corpul documentului este eliberat cu ajutorul tag-uri
și . Acest lucru a plasat întregul conținut al paginii, atunci acesta va fi afișat în browser.
Pe scurt, orice pagina HTML este după cum urmează:
. informații de serviciu.
. conținutul paginii web.
pagina html metadate
Informații de service, care se află în antetul paginii și setează parametrii săi, se numește metadate. HTML-tag-uri care definesc metadatele, numit metatags. În pagina noastră mică următoarele linii de cod sunt metadate:
În primul rând, această etichetă
, care specifică numele de pagini web. Acest nume apare în bara de titlu WEB-browser. tag Mai mult conținut <title> utilizate de motoarele de căutare pentru a furniza o referință la documentul în rezultatele de căutare pentru cuvintele cheie. Deci, încercați să solicite titlu interesant care conține cuvintele cheie pentru a atrage mai mulți vizitatori.</p>
<p>următoarea metaetichetă <meta> Acesta spune browser-ul care codifică documentul nostru. În acest caz, ne-am creat pagina noastra web folosind codificarea UTF-8. Codificarea informațiile pe care le-a dat browser-ul folosind atributul tag-ul de conținut <meta>. Este important să se precizeze codificarea pe care browser-ul afișează corect conținutul site-ului nostru. Dacă observați eticheta <meta> Ea nu are o etichetă de închidere. Această așa-numita singură etichetă sau un element constând dintr-o singură etichetă de deschidere. In general, folosind eticheta <meta> Puteți seta mai mulți parametri importanți, atât pentru browser-ul și pentru motoarele de căutare.</p>
<h2>Tastați un document HTML (doctype)</h2>
<p>Rămâne să ia în considerare unul dintre primul nostru tag WEB-pagini, care se află la începutul unui cod html: <!doctype html>. Această etichetă specifică versiunea HTML a limbii în care pagina scrisă, și versiunea sa. Este necesar să se înțeleagă browser-ul în conformitate cu ceea ce standard pentru a afișa pagina de web. meta Tag <doctype> Există mai multe tipuri. și ele diferă în funcție de versiunea de limba în care este scris cod html. Deci, tag-ul nostru <!doctype html> Acesta indică versiunea în limba de HTML5.</p>
<p>Deci, pentru a rezuma:</p>
<p>2. HTML - limba. care este folosit pentru a crea pagini web. HTML - o abreviere de Hypertext Markup Language (Hypertext Markup Language).</p>
<p>3. pagini web sunt formate din HTML-tag-uri și conținutul lor. Tag-uri sunt compuse din caractere <,> și numit în cadrul acestora. Numele etichetei poate fi scris ca de capital (mare) și litere mici (mici). între caractere <,>, / Numele și tag-uri, precum și în numele de etichete nu sunt permise spații și pauze de linie. Tag-uri sunt asociate și singur. și tag-uri pot fi imbricate una în cealaltă.</p>
<p>4. Eticheta de deschidere + + conținut închidere formă tag de element. Există, de asemenea, elemente constând dintr-o etichetă de deschidere. În HTML, există elemente la nivel de bloc și litere mici. Elementele bloc sunt întotdeauna afișate într-o nouă linie, și sunt indentate din partea de sus și de jos a elementelor adiacente. Elementele Minuscule efectua un text de formatare logică.</p>
<p>5. Deschideți HTML-tag-uri pot conține atribute. care sunt plasate între numele tag și simbolul> și separate printr-un spațiu în numele etichetei. Dacă numărul de atribute tag-ul, ele sunt separate printr-un spațiu. Atributele sunt obligatorii sau opționale.</p>
<p>6. Orice WEB-pagină ar trebui să conțină două secțiuni: o secțiune antet <head> și o secțiune de corp <body>. Aceste secțiuni ar trebui să fie în eticheta <html>. Acestea sunt tag-uri HTML de bază, fără de care nici un cost, nimeni nu-html pagină.</p>
<p>7. La începutul HTML-cod pentru a merge meta tag-ul <doctype>. specificând versiunea în limba.</p>
<p>Încheiem familiarizat cu elementele de bază ale HTML. Pentru a afla cum să folosească limbajul HTML, în practică, este necesar să se examineze etichetele specifice, caracteristicile și proprietățile lor. Pentru a crea o pagină web simplă ar trebui să fie studiate următoarele întrebări:</p>
<p>Pe aceasta am totul. Ne vedem în următoarele postări!</p>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br> </div>
<div class="extra">
<div class="info"><a href="/articles/reducerea-si-mari-fotografii-online.html">anterior</a> ◈ <a href="/articles/cum-de-a-decora-un-perete-pe-balconul-de-instruire.html">următoarea</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Meniu</h4></div>
<div class="content">
<a href="/tags/windows.html" class="tag-links" title="128" style="font-size: 11pt;">Windows</a>
<a href="/tags/abstract.html" class="tag-links" title="149" style="font-size: 12pt;">abstract</a>
<a href="/tags/acasa.html" class="tag-links" title="660" style="font-size: 24pt;">acasă</a>
<a href="/tags/bucatar.html" class="tag-links" title="128" style="font-size: 11pt;">bucătar</a>
<a href="/tags/calculator.html" class="tag-links" title="118" style="font-size: 11pt;">calculator</a>
<a href="/tags/care.html" class="tag-links" title="149" style="font-size: 12pt;">care</a>
<a href="/tags/cauze.html" class="tag-links" title="183" style="font-size: 12pt;">cauze</a>
<a href="/tags/ceea-ce.html" class="tag-links" title="118" style="font-size: 11pt;">ceea ce</a>
<a href="/tags/comentarii.html" class="tag-links" title="113" style="font-size: 11pt;">comentarii</a>
<a href="/tags/copii.html" class="tag-links" title="334" style="font-size: 16pt;">copii</a>
<a href="/tags/copil.html" class="tag-links" title="182" style="font-size: 12pt;">copil</a>
<a href="/tags/cuvinte.html" class="tag-links" title="124" style="font-size: 11pt;">cuvinte</a>
<a href="/tags/caine.html" class="tag-links" title="120" style="font-size: 11pt;">câine</a>
<a href="/tags/caini.html" class="tag-links" title="117" style="font-size: 11pt;">câini</a>
<a href="/tags/de-ce.html" class="tag-links" title="175" style="font-size: 12pt;">de ce</a>
<a href="/tags/dieta.html" class="tag-links" title="125" style="font-size: 11pt;">dieta</a>
<a href="/tags/dragoste.html" class="tag-links" title="137" style="font-size: 11pt;">dragoste</a>
<a href="/tags/dreapta.html" class="tag-links" title="261" style="font-size: 14pt;">dreapta</a>
<a href="/tags/face.html" class="tag-links" title="320" style="font-size: 16pt;">face</a>
<a href="/tags/fata.html" class="tag-links" title="144" style="font-size: 11pt;">fata</a>
<a href="/tags/fotografie.html" class="tag-links" title="289" style="font-size: 15pt;">fotografie</a>
<a href="/tags/fotografii.html" class="tag-links" title="182" style="font-size: 12pt;">fotografii</a>
<a href="/tags/ghid.html" class="tag-links" title="163" style="font-size: 12pt;">ghid</a>
<a href="/tags/gratuit.html" class="tag-links" title="191" style="font-size: 13pt;">gratuit</a>
<a href="/tags/lor.html" class="tag-links" title="126" style="font-size: 11pt;">lor</a>
<a href="/tags/lui.html" class="tag-links" title="159" style="font-size: 12pt;">lui</a>
<a href="/tags/manuale.html" class="tag-links" title="114" style="font-size: 11pt;">manuale</a>
<a href="/tags/masina.html" class="tag-links" title="113" style="font-size: 11pt;">masina</a>
<a href="/tags/mediu.html" class="tag-links" title="411" style="font-size: 18pt;">mediu</a>
<a href="/tags/maini.html" class="tag-links" title="284" style="font-size: 15pt;">mâini</a>
<a href="/tags/mainile.html" class="tag-links" title="318" style="font-size: 16pt;">mâinile</a>
<a href="/tags/nunta.html" class="tag-links" title="292" style="font-size: 15pt;">nunta</a>
<a href="/tags/oameni.html" class="tag-links" title="139" style="font-size: 11pt;">oameni</a>
<a href="/tags/pisici.html" class="tag-links" title="135" style="font-size: 11pt;">pisici</a>
<a href="/tags/poate.html" class="tag-links" title="115" style="font-size: 11pt;">poate</a>
<a href="/tags/prelegere-shkolopediya.html" class="tag-links" title="122" style="font-size: 11pt;">prelegere shkolopediya</a>
<a href="/tags/par.html" class="tag-links" title="262" style="font-size: 14pt;">păr</a>
<a href="/tags/retete.html" class="tag-links" title="151" style="font-size: 12pt;">rețete</a>
<a href="/tags/sarcina.html" class="tag-links" title="145" style="font-size: 12pt;">sarcina</a>
<a href="/tags/sfaturi.html" class="tag-links" title="177" style="font-size: 12pt;">sfaturi</a>
<a href="/tags/simptome.html" class="tag-links" title="178" style="font-size: 12pt;">simptome</a>
<a href="/tags/studopediya.html" class="tag-links" title="144" style="font-size: 11pt;">studopediya</a>
<a href="/tags/tratament.html" class="tag-links" title="304" style="font-size: 15pt;">tratament</a>
<a href="/tags/vopsea.html" class="tag-links" title="177" style="font-size: 12pt;">vopsea</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
<br>
<br>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
<script>
if(document.getElementsByTagName("body")[0].offsetWidth>=900) {
document.write('<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="1432548440"></ins>');
}else{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="2447347631" data-ad-format="auto" data-full-width-responsive="true"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
</script>
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Tag-uri articol</h4></div>
<div class="content">
<a href="/tags/html.html">HTML</a>, <a href="/tags/limbaj-html.html">limbaj HTML</a>, <a href="/tags/tag-uri-html-de-baza.html">tag-uri html de bază</a>, <a href="/tags/cod-html.html">cod html</a>, <a href="/tags/pagina-html.html">pagina HTML</a>, <a href="/tags/de-a-crea-pagini-html.html">de a crea pagini HTML</a>, <a href="/tags/elementele-de-baza-de-limba-html.html">elementele de bază de limbă HTML</a>, <a href="/tags/limba.html">limba</a>, <a href="/tags/tag-uri-cheie.html">tag-uri cheie</a>, <a href="/tags/sa-invete-cum-sa-creeze-un-profesionist.html">să învețe cum să creeze un profesionist</a>, <a href="/tags/sa-invete-cum-sa-creeze-site-uri-web-profesionale.html">să învețe cum să creeze site-uri web profesionale</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;scrieunblog?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>