Link și un buton în html

pagină de titlu
poze

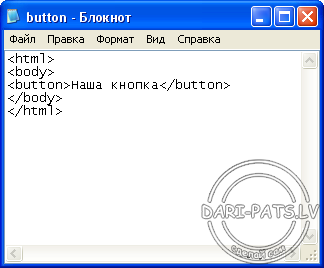
Pagină într-un caiet

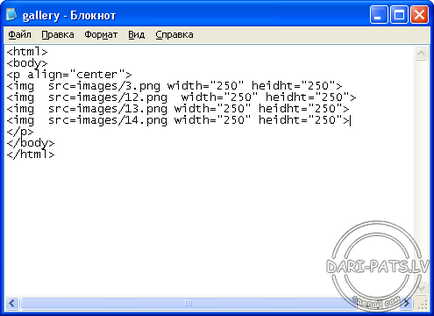
Galerie din Notepad

Pagina de lucru în browser

browser-ul Galerie
Așa că vrem să facem primul din pagina noastră făcând clic pe cuvântul „imagini“ ne-am mutat la a doua pagină cu aceste imagini. Adică o galerie mică, că avem nevoie doar să specificați calea către acesta, și să facă referire la cuvântul imagini. Prima pagină noi numim «kartinki.html» al doilea «gallery.html». Noi luăm tag-ul nostru . Pentru a deveni un text de referință, înainte de cuvântul vom scrie iar la sfârșitul cuvintele pe care le închide . exemplu:
poze


După cum putem vedea că funcționează, că este un astfel de mod simplu, puteți conecta paginile site-ului.


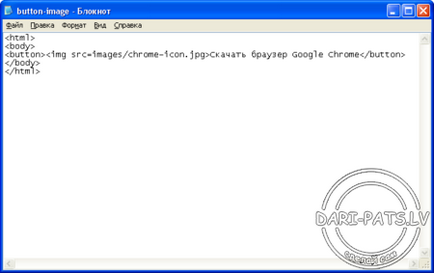
Această etichetă se poate scrie textul, dar, de asemenea, pot fi făcute și un buton cu o imagine. În acest scop, este necesar să se încheie un buton eticheta o imagine și a scrie un text așa cum se dorește. exemplu:

cu un buton de imagine

cu un buton de imagine