funcționalitate site
Bună ziua, Stimate vizitator! Tema articolului meu de astăzi este funcționalitatea site-ului. Identifice și să dezvolte funcționalitatea sistemului este una dintre etapele de proiectare. și se realizează după dezvoltarea structurii logice a site-ului.
În articolul „Structura internă a site-ului“, am spus, ce reguli pentru a crea o structură internă, și anume schema site-ului. Deci, articolul de astăzi voi încerca să explice modul în care, în funcție de structura internă a site-ului, pentru a determina funcționalitatea pe care ar trebui să fie luate pentru a pune în aplicare funcționarea structurii interne dezvoltate.

Alte două modalități de a pune în aplicare aceeași structură. utilizați proiecte cu funcții dinamice. Astfel, am ajuns la conceptul de funcționalitatea site-ului. Funcționalitatea site-ului - este posibil să se asigure: un utilizator pentru a efectua pe definite de resurse activități interactive, precum și personalul de sprijin necesar set de instrumente care vor contribui la gestionarea proiectului.
Divizarea funcționalitatea site-uri.
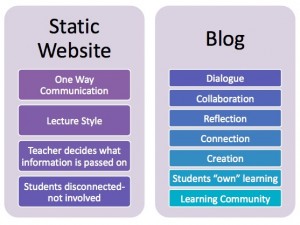
Bazat pe site-urile menționate mai sus, în funcționalitatea sa, poate fi static și dinamic.
În ciuda, simplitatea în proiectarea și realizarea de site-uri statice târzii devin din ce în ce mai populare. Acestea sunt înlocuirea Heavy, supraîncărcat cu informații în mod dinamic. Un rol deosebit este jucat de extinderea caracteristicilor de proiectare care permit dezvoltatorilor să livreze informația într-o formă grafică. De aceea, mulți dezvoltatori cred că eficiente pentru a avea unele proiecte statice de lumină decât o dinamică complexă.

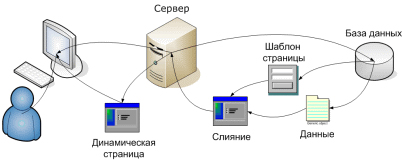
site-uri dinamice - Proiecte flexibile funcționalitatea cu un sistem informatic mobil utilizând baza de date și panoul de control administrativ. De regulă, resursele dinamice sunt dezvoltate pe baza de pagini de master, care, în uz, sunt umplute cu informațiile solicitate de către utilizator.
Furnizarea informațiilor solicitate de către utilizator se realizează prin efectuarea de programe de pre-proiectate, care sunt procesate de către server și browser-ul utilizatorului. Script-uri la proiect dinamic dezvoltat folosind diverse limbaje de programare. Mai mult, subiectul am dezvăluit în secțiunea «CMS Dezvoltare“.
proiecte complexe dinamice în curs de dezvoltare, dar este foarte ușor de utilizat. Prezența panoului administrativ vă permite în câteva minute pentru a plasa informațiile necesare sau știri, precum și să răspundă la întrebări de la utilizatori. În plus, unele script-uri pentru a ajuta la colectarea de diferite statistici. Acesta este utilizat pentru promovarea site-ului, aducand pe paginile sale noi vizitatori țintă.

Proiecte dinamice au funcționalitatea lor internă. Acesta este determinat de ușurința de utilizare a vizitatorilor site-ului, personalul administrativ, descarcă rapid folosind browsere diferite, sisteme de operare instalat pe calculatorul utilizatorului și o întreagă serie de parametri.
Realizarea de funcționalitate ridicată a site-ului.
Realizat funcționalitatea internă mare a unui site dinamic, care îndeplinesc următoarele cerințe:
1. design-ul profesional creat.
Ceea ce se înțelege prin expresia, profesional creat de design? Acestea sunt:
2. Disponibilitatea arhitecturii informațiilor.
3. Disponibilitatea navigare ușoară.
Navigație - este nu numai prezența meniului pe proiect, dar este clar pagina perelinkovka, există link-uri către cele mai populare materiale, interesante, nori tag-ul, etc. În cazul în care este implementat un proiect, funcționalitatea site-ului va creste in mod dramatic.
4. Valabilitatea codului.
Această cerință este de obicei verificată în timpul fazei de testare. În mod corespunzător script-uri, link-uri care lucrează în diferite browsere și sisteme de operare, nu este nimic altceva decât un respect om simplu pentru vizitatorii săi. De asemenea, este demn de remarcat faptul că introducerea de script-uri terțe părți în proiect trebuie să respecte timpul, parametrii tehnici ai resursei și viitorul server. Valabilitatea codului afectează în mod direct viteza de încărcare a resurselor, și, prin urmare, pe funcționalitatea generală a site-ului.
5. Disponibilitatea site-ului.
Cerința care determină prezența, cel mai mic număr posibil de interdicții. Deci, prezența unor condiții, cum ar fi do-ceva care s-ar fi întâmplat în continuare, complică să rămână numai vizitatorilor. Această simplitate este componenta principală a funcționalității site-ului. Pe lângă dezvoltarea proiectului. posibil să se ia în considerare faptul că viața ta poate fi vizitat de persoanele cu handicap. Prin urmare, un sfat suplimentar sub forma unui text mare sau oricare ar fi, nu va fi de prisos.
6. Funcționalitatea conținutului.
Această cerință este adesea ignorată pentru dezvoltatori. Și conținutul nu este suficient, joacă un rol fundamental în general. În ceea ce ar trebui să fie afișate funcționalitate de conținut? Principal este acuratețea în furnizarea de informații. Dacă sunt grave, despre resursele, furnizarea de informații înșelătoare nu este admisibilă. Nu este rolul jucat de ultima calitate, competență în furnizarea de informații, precum și titluri concise și descriptive pentru cuvânt. Toate acestea creează împreună funcționalitatea dorită a conținutului și funcționalitatea site-ului ca întreg.
Pe aceasta, probabil, totul. Pentru a rezuma. Am considerat funcționalitatea tema site-ului în întregime. Ne-am familiarizat cu conceptul de funcționalitate cum ar fi site-ul de partajare pe baza acestui parametru și realizând astfel o funcționalitate ridicată dezvoltată resursă internă. Cred că prezentarea, va ajuta dezvoltatorii novice să înțeleagă problemele de design funcțional și să sugereze ceea ce noi trebuie să acorde o atenție mai întâi la faza de proiectare.